Google Apps Script はコードの書き換えが簡単ですが、git管理していないので1度消してしまったコードは元に戻せません。
GASもChromeの拡張機能を使うことでGit管理できるようなので今回はGASのコードをGithubで管理する方法をご紹介します。
【手順1】Google Apps Script Githubアシスタントをインストールする
Google Apps Script Github アシスタントとはChromeの拡張機能の1つで、GASのコードをGithubで管理できます。
まだインストールしていない場合は下記のURLからインストールしましょう!
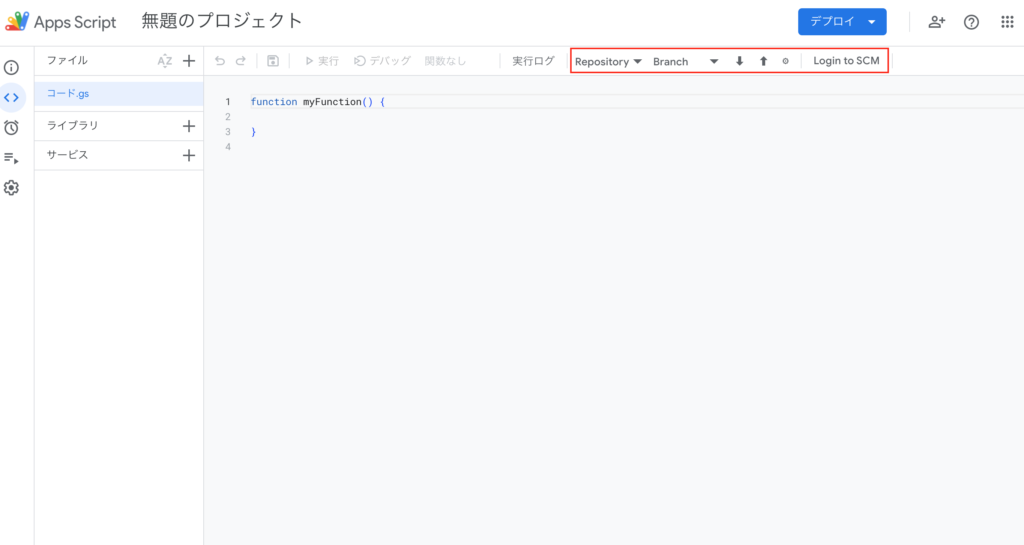
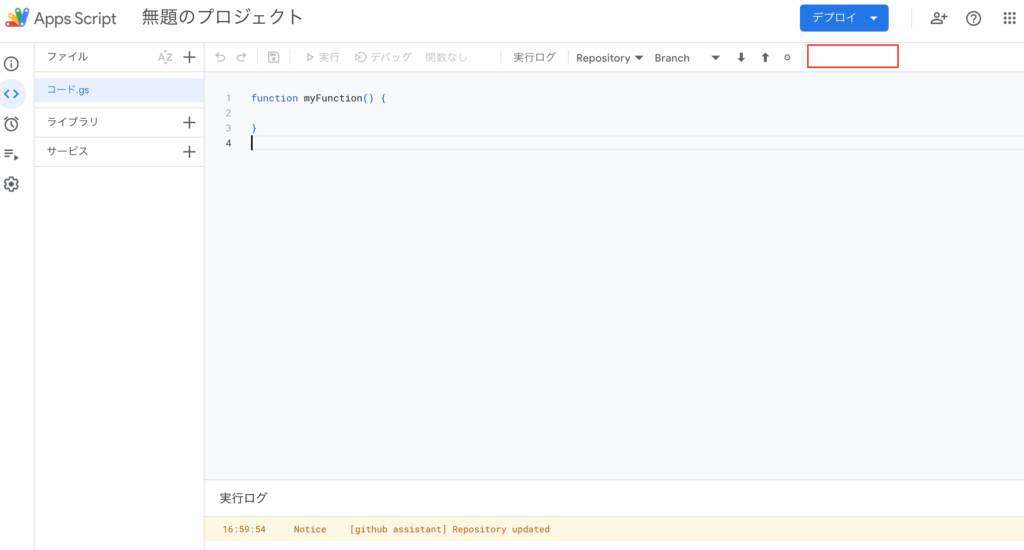
拡張機能をインストールすると Google Apps Script に Repository や branch そして Login to SCM が追加されました。これらが表示されていると無事インストールが成功しています。

続いて Github の操作に移りましょう。
【手順2】Github でアクセストークンを取得する

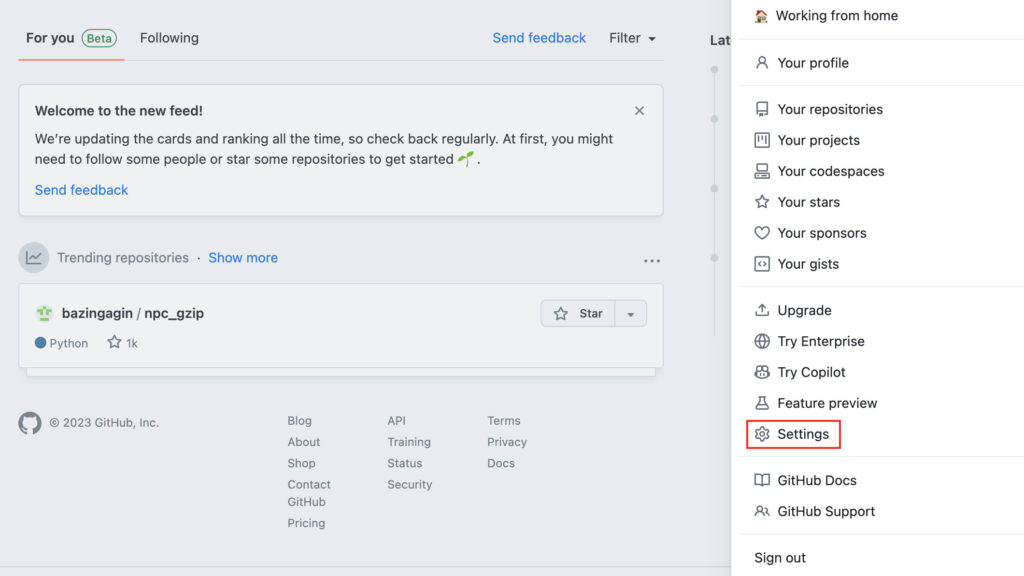
自分のGithubアカウントにログインしたら右上のアカウントメニューから「Setting」を選択しましょう。

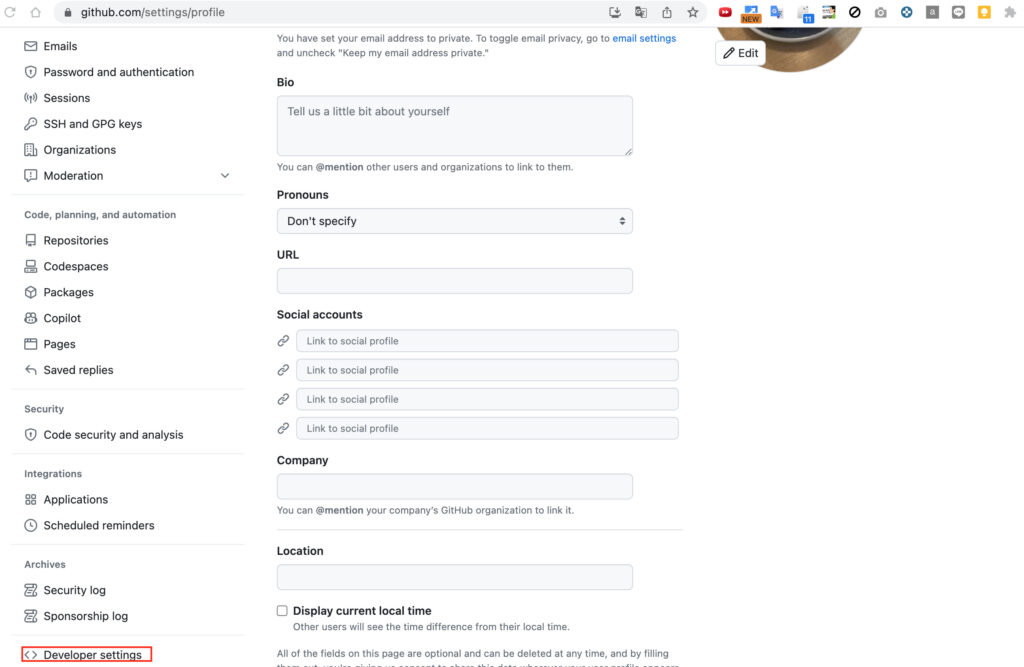
/settings/profile のページに移動するので、左サイドメニューの1番下にある「Developer settings」を選びます。

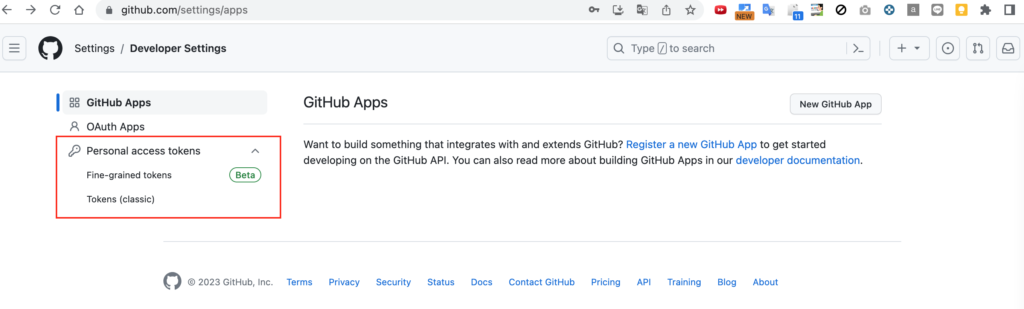
settings/apps のページに移動したら、Personal access tokens をクリックし Tokens(classic)へ進みます。

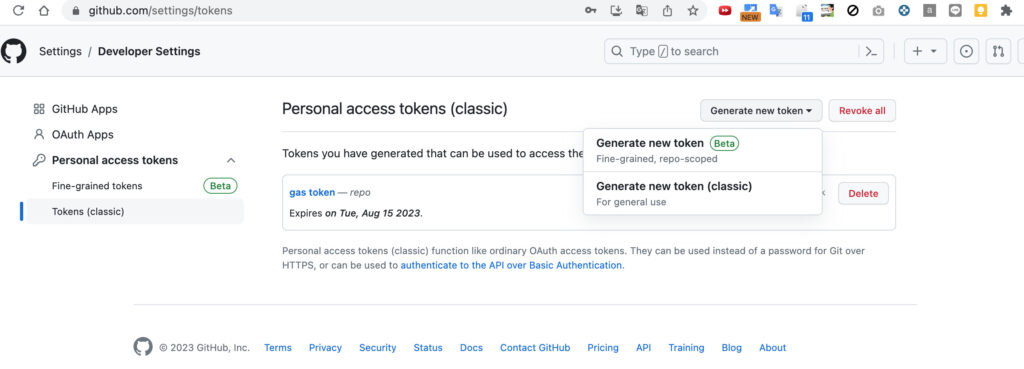
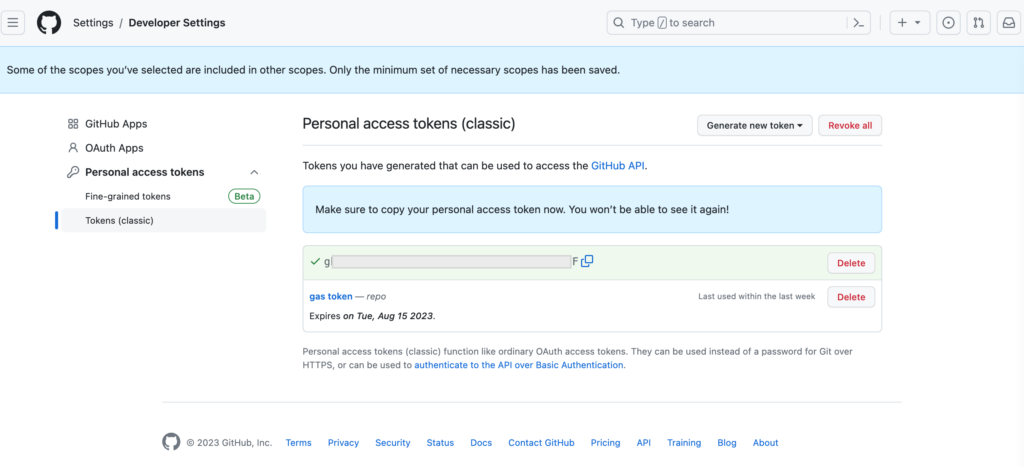
settings/tokens のページに移動したら、Generate new token から Generate new token(classic)を選びトークンを作成します!


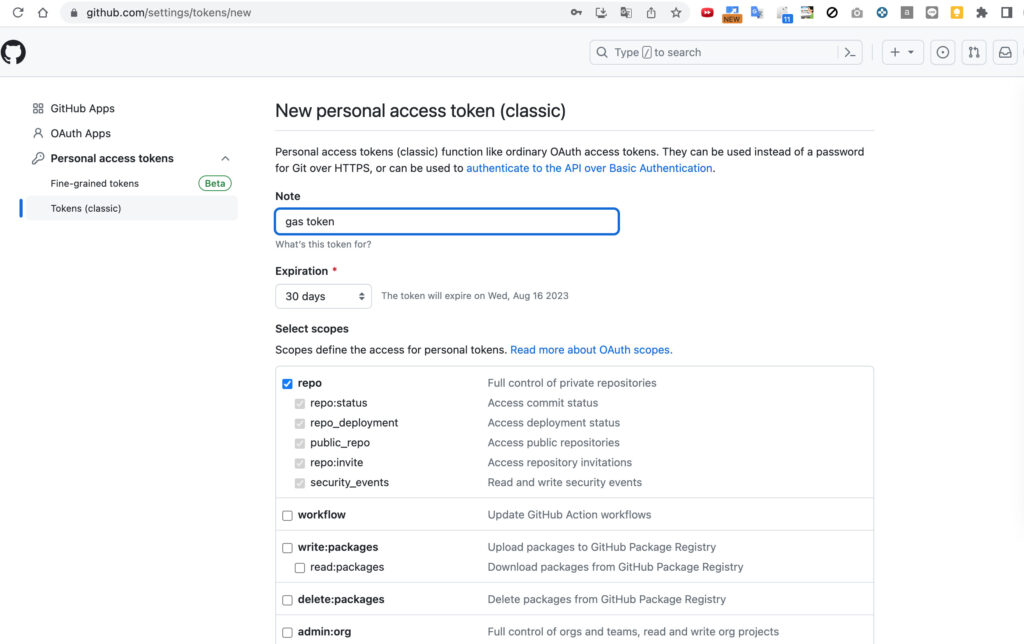
Note を適当に記入し、repoにチェックを入れましょう。
その他は未記入で大丈夫です。
最下部にある Generate token を押すとトークンが発行されました。

後ほどこちらのトークンを利用するのでコピーしておきます。
【手順3】エディタからGithubへログインする
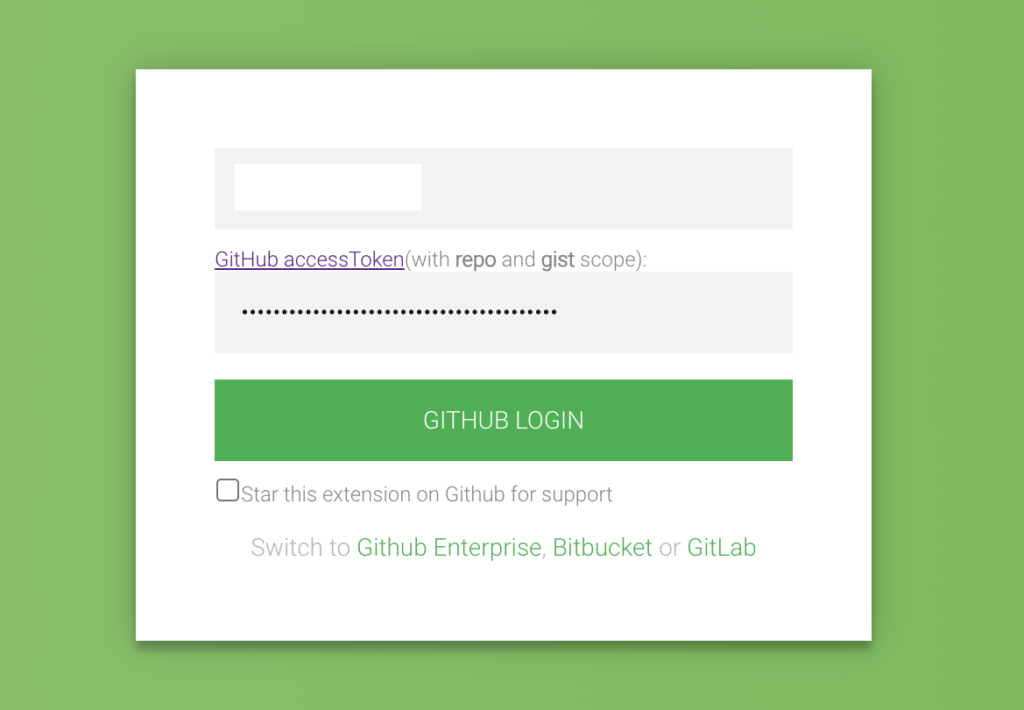
再びエディタに戻り Login to SCM をクリックします。
すると緑の画面に遷移するので、GithubのユーザーIDと先程作成したアクセストークンを入力して GITHUB LOGIN をクリックします。

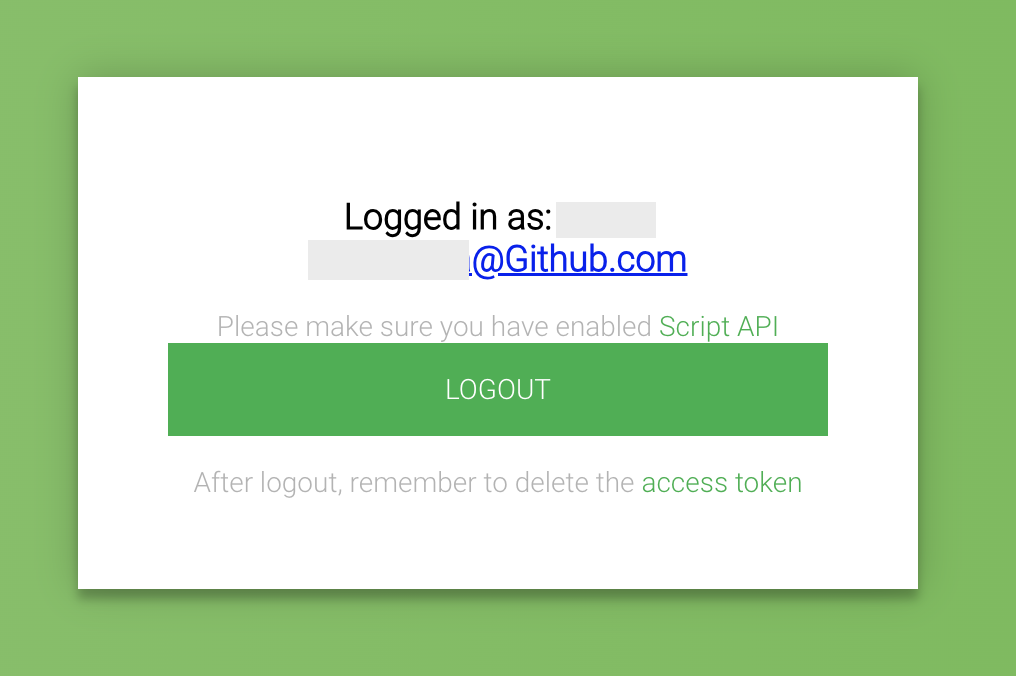
こちらの画面が表示されれば GAS と Github の連携は完了しました。

エディタを見てみると Login to SCM の文字が消えていますね。

【手順4】GASエディタからGithubへプッシュする
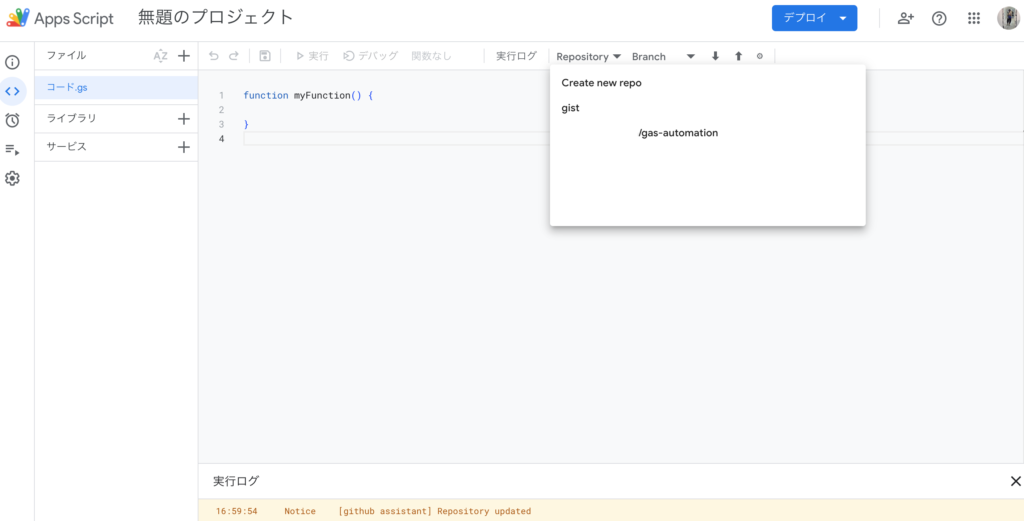
コードを残したいリポジトリを選択します。
まだリポジトリが作成されていない場合は、 Create new repo から新規作成も可能

リポジトリを選んで横の矢印ボタンからPushすればコードはGithubで管理されるようになります。
まとめ
- Google Apps Script Githubアシスタンをインストール
- Github でアクセストークンを取得する
- Login to SCM でGASとGithubを連携させる
以上の手順でGASのコードをGithubで管理できるようになりました。
結構簡単な手順でしたね。
複数人でGASのコードを編集するときにはGithubで管理するとコミット履歴が残るため安心して作業できるようになるでしょう。