VScodeを始めて最初に有効しておきたい機能といえば自動保存でしょう.
この機能を使うと,修正した内容を自動で保存してくれます.PCの不調などで作業途中にVScodeが落ちてしまったときでも修正内容は無事です.またその都度Ctrl+Sを実行する必要もないので多少手間も減るでしょう.

今回はVScodeで自動保存機能を有効する方法について紹介します.
Auto Saveを有効にする
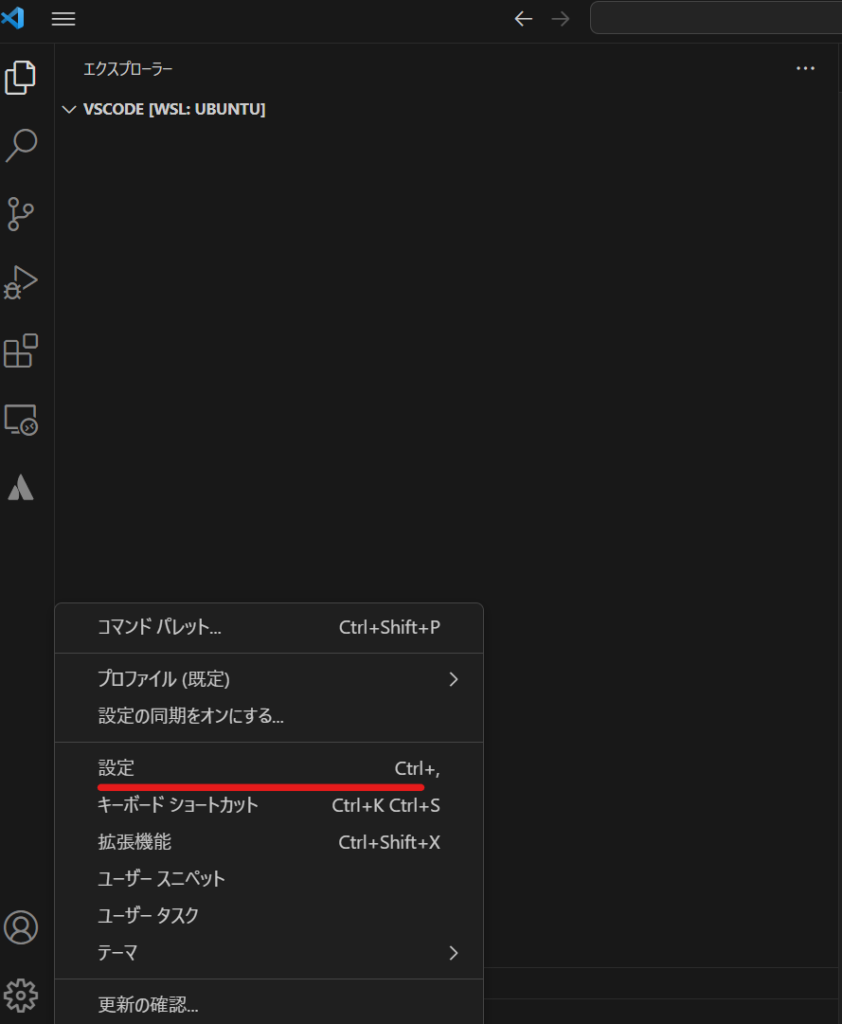
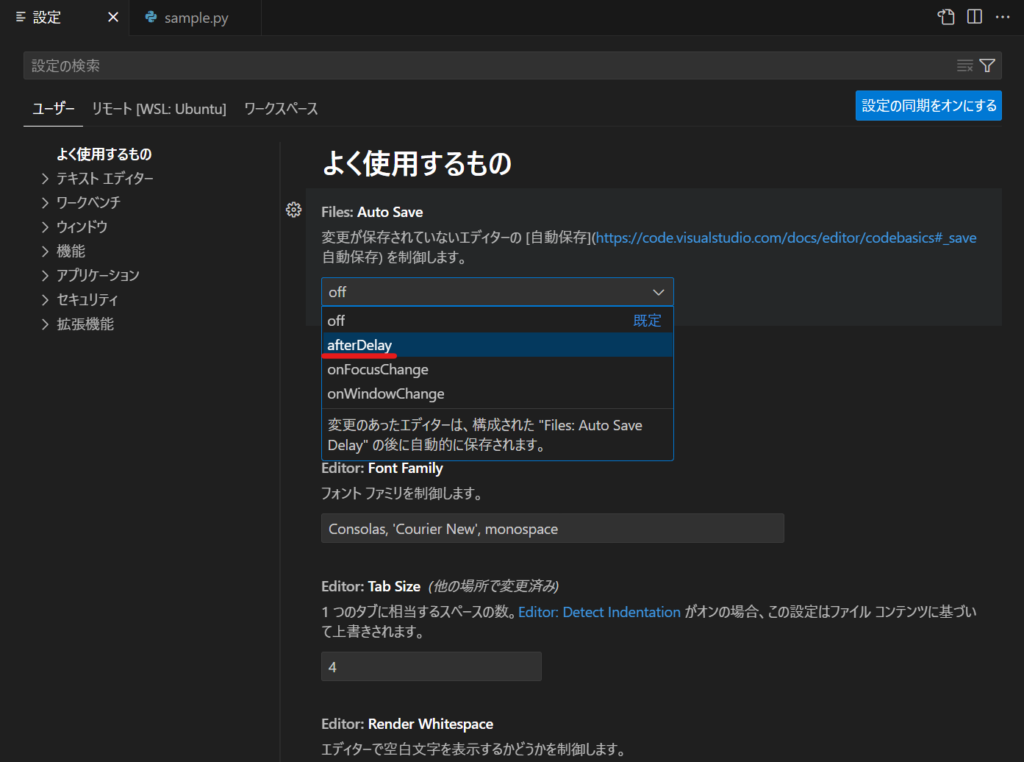
左下歯車マークの「管理」から「設定」をクリックします.

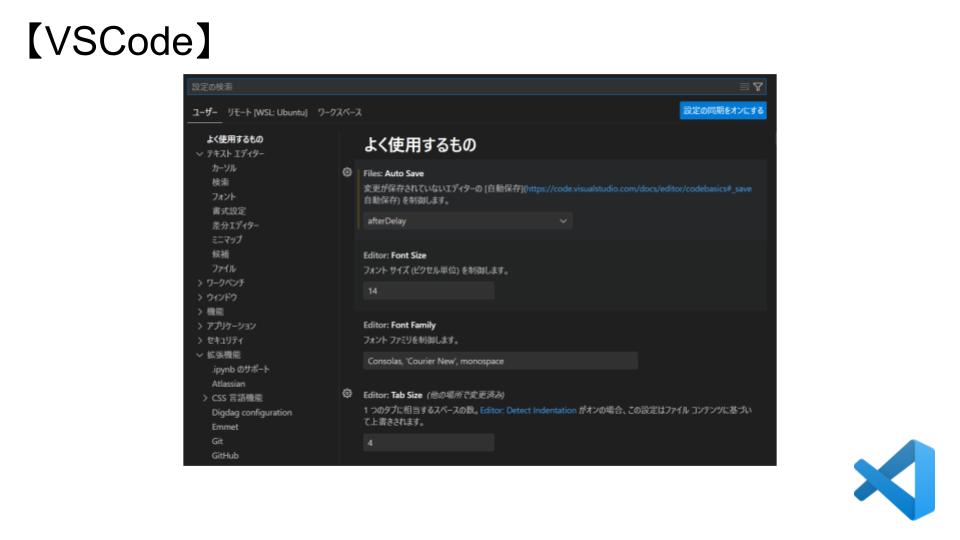
設定の1番上「Auto Save」を「OFF」から「afterDelay」に変更します.
afterDelayは一定時間が過ぎると自動で保存してくれるオプションです.
自動保存までの時間はデフォルトでは設定されていないため編集するとすぐに保存してくれます.

もし自動保存までの時間を編集したい場合は setting.json を編集してみましょう.
時間はミリ秒で指定するため保存までの時間を1000ミリ秒=1秒としました.
{
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 1000 // 1000ミリ秒(1秒)の待機時間を設定
}これで保存し忘れることはありません!

まとめ
今回はVScodeで自動保存を有効にする方法を紹介しました.
「1時間使って書いたコードが消えた….」
という悲しい事態を防げるので是非使っていきましょう!
VScodeはコーディングに必要な機能が豊富に揃っています.
気になった機能があれば積極的に使っていくと思わぬ発見があるかもしれません.