SharePointは2種類のサイトを作成できます。
- チームサイト
- コミュニケーションサイト
チームサイトとコミュニケーションサイトでは使用用途が異なります。
チーム内だけで使いたいときはチームサイトを作成すると良いでしょう。
今回はSharePointでチームサイトを作成する手順を紹介します。
チームサイトとは
SharePointのチームサイトは、特定のプロジェクトチーム、部署、または作業グループのメンバーが共有するための専用のスペースです。
チームサイトを使うと関連するドキュメントを一か所に集約でき、情報を漏れることなく共有できます。
チームサイトを作成する
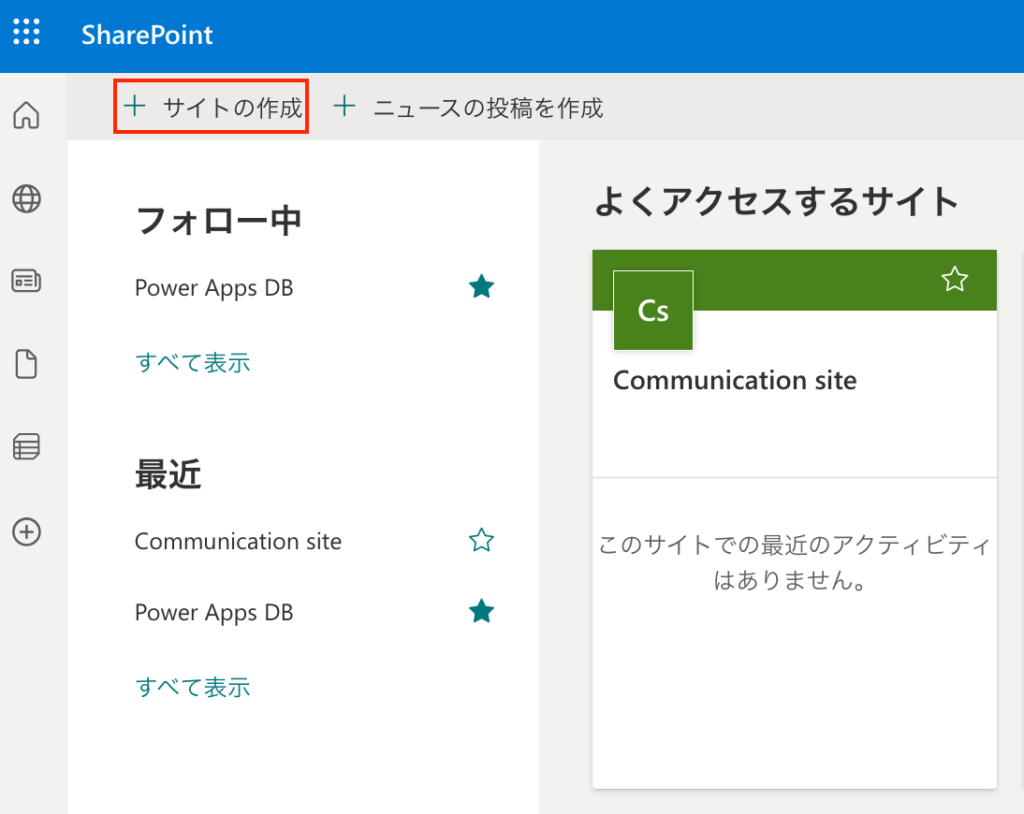
チームサイトを作るにはSharePointにアクセスします。
SharePointから「+サイトの作成」をクリックしましょう。

作成するサイトの種類を選びます。
SharePointでは2種類のサイトを作成できました。
外部に発信せずチームメンバーだけに情報を共有したいので、「チームサイト」をクリックします。

サイトテンプレートを選ぶ
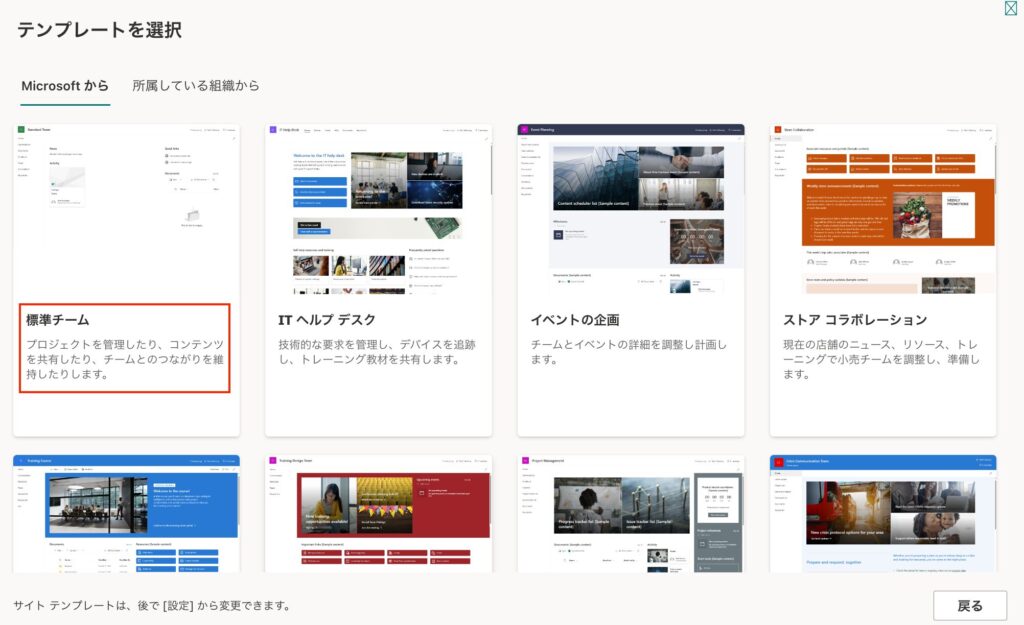
サイトのテンプレートを選びましょう。
サイトの目的に合わせてテンプレートを決めると良いですね。
Power Appsで作成するアプリに関連する情報をまとめたいので標準チームテンプレートにします。
テンプレートは後から変更できるので慎重になることはありません。

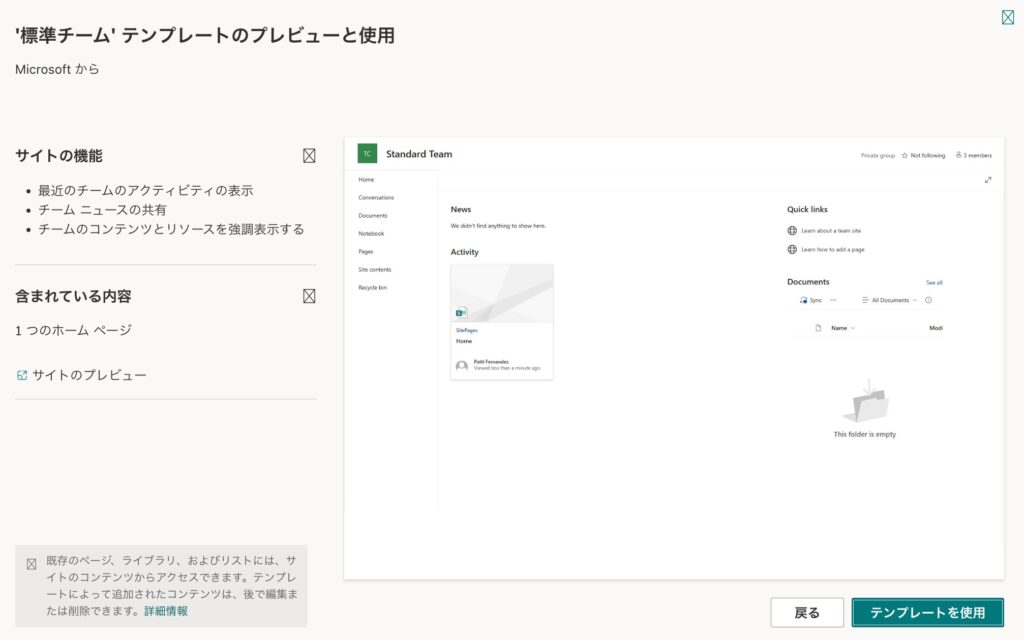
標準チームテンプレートのプレビューはこちらです。
問題なければテンプレートの使用をクリックします。

サイト名を決める
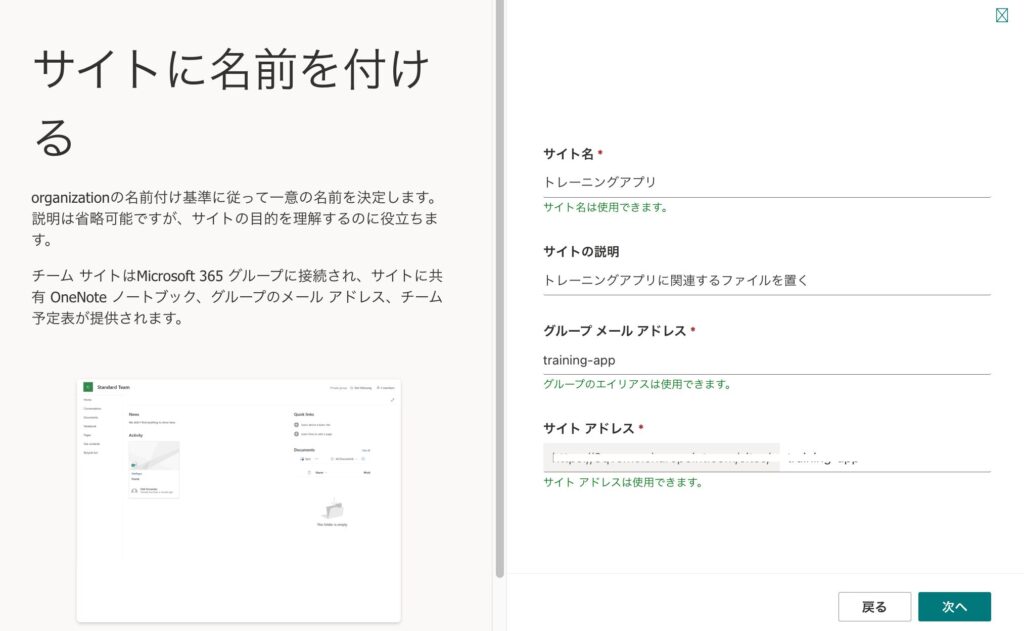
サイト名を決めましょう。
サイトを作るときこちらの項目は必須事項です。
- サイト名
- グループ メールアドレス
- サイト アドレス
サイトに合わせた名前とメールアドレスを付けると後から見たときに区別しやすいですね。

グループ メールアドレスは以下記号のみ使えます。
- アンダースコア _
- ダッシュ –
- 一重引用符 ‘
- ピリオド 、.
メールアドレスとありますが、アットマーク@は使えないので注意しましょう。
詳細設定を決める
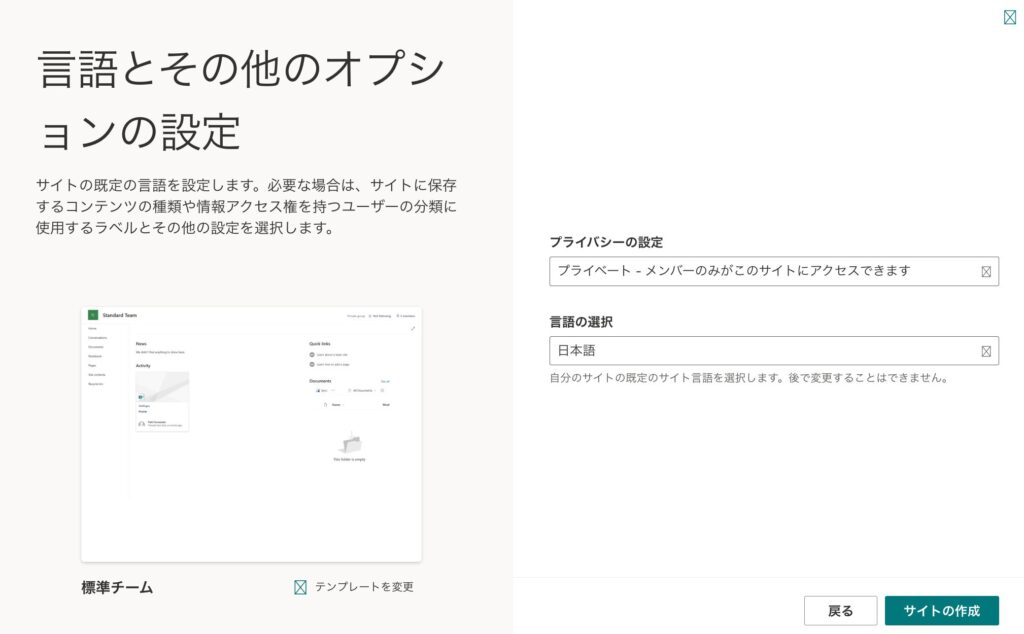
プライバシーと言語を設定します。
閲覧できるメンバーを絞りたいときはプライバシーの設定をプライベートにしておきましょう。
関係者以外でも見られて問題ないときはパブリックにすると良いでしょう。
言語は後から変えられないので注意が必要です。
ここは必ず「日本語」としておきます。

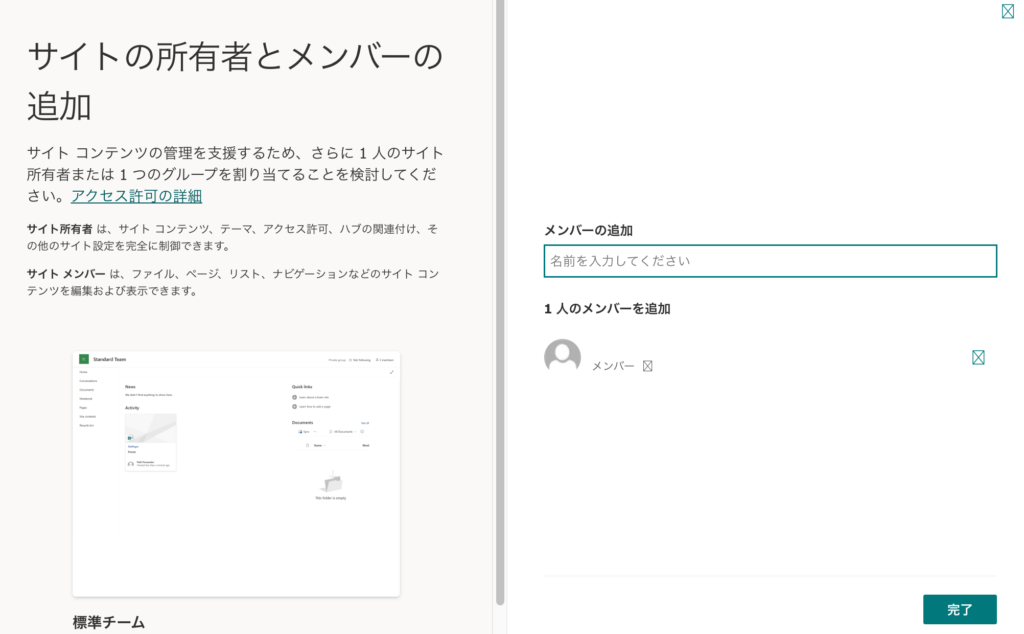
サイト関係者をメンバーとして追加しましょう。

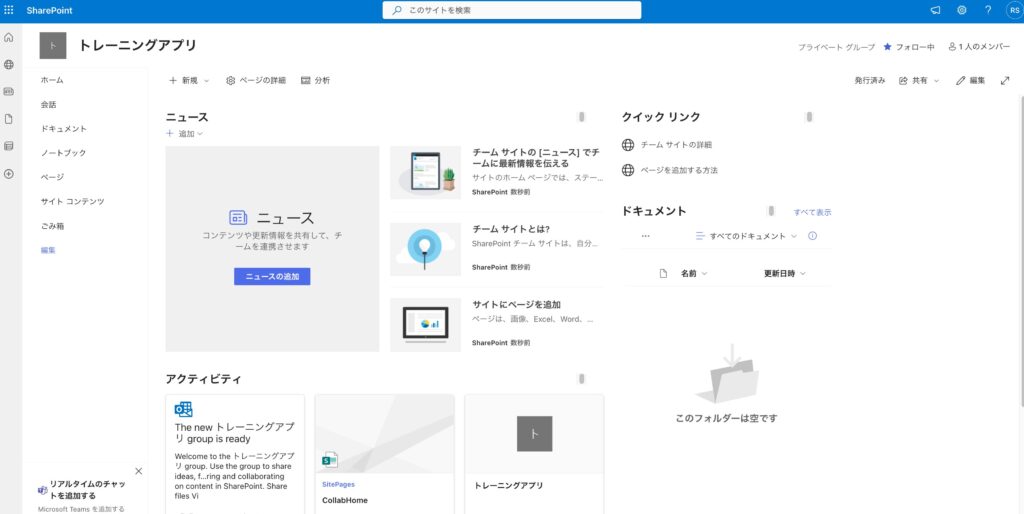
完了をクリックするとチームサイトが完成しました。
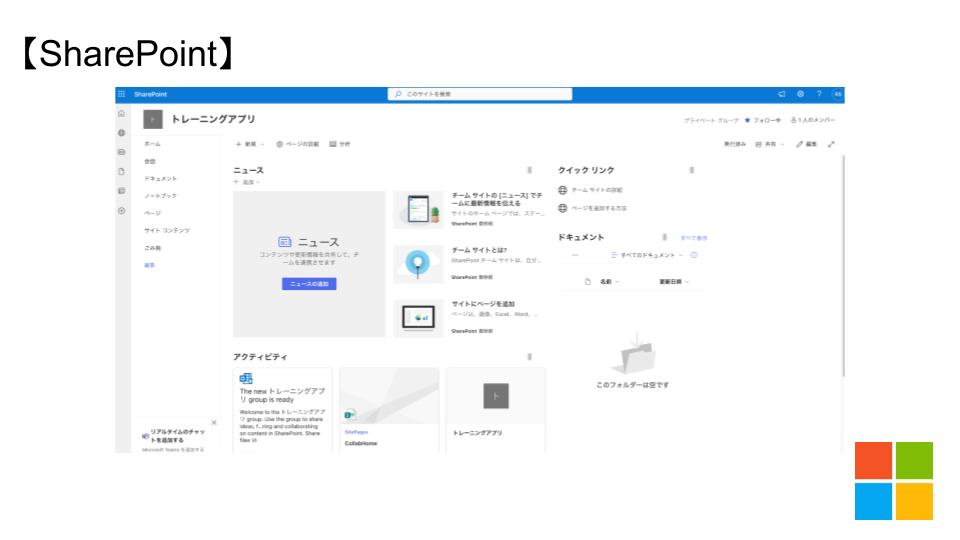
こちらが作成したチームサイトです。

確かにウェブサイトのようなデザインでGoogleドライブでフォルダを共有するとは違いますね。
SharePointはUIがあって情報のまとまりは良いと思いました。
まとめ
今回はチームサイトを作成する方法を紹介しました。
これまでMicrosoftアプリを使う機会が少なかったのでサイト1つ作るにも戸惑いました。
- チームサイト:限定された人に情報を共有する
- コミュニケーションサイト:不特定多数の人に情報を共有する
サイトの使い分けはこんなところでしょう。
チームメンバーだけに情報を共有するのであればチームサイトを作るので十分です。
サイトの作成手順は簡単でしたね。
テンプレートは後から変えられるので、サイトの方向性が変わっても修正ができそうでした。
言語設定は後から変えられないので必ず日本語にしておきましょう!