特定の画面を表示させるのではなく、1つ前に表示した画面に戻したい
こんなときはBack関数を使いましょう。
Back関数を使うと1つ前に表示した画面に遷移できます。
使い方も簡単で、すぐに使いこなせるでしょう。
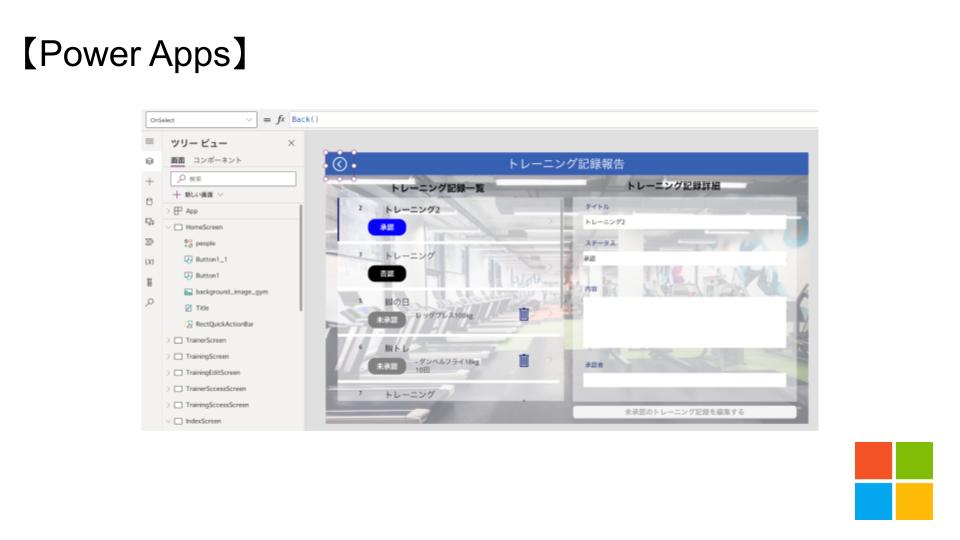
今回はBack関数について紹介します。
Back関数とは
Back関数は画面遷移ができる関数で、最後に表示した画面に戻ることができます。

クリックして1つ前の画面に戻したいとき、ボタンやアイコンのSelectプロパティに書くと良いでしょう。
Back関数は次のように書きます。
Back(Transaction)カッコの中のTransactionは画面の切り替え方を表します。
フェードやカバーなどの種類があり、好きな切り替え方を指定しましょう。
また、オプションのため必ず書く必要はありません。
Back関数を使ってみる
実際にBack関数を使ってみましょう!
ボタンをクリックしたときに1つ前の画面に戻ります。
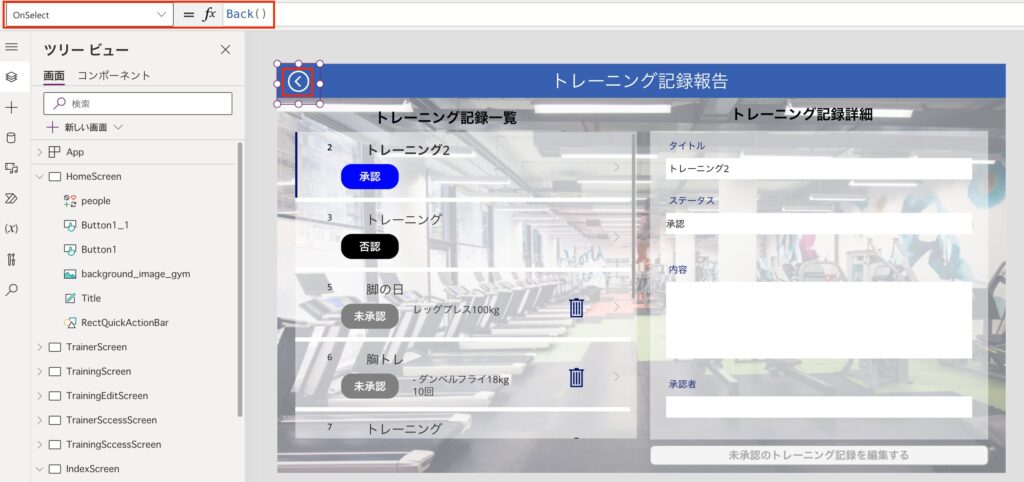
「挿入」から戻るアイコンを用意しました。
このアイコンのOnSlelectプロパティにBack関数を書き、クリックしたら前の画面に戻るようにします。

アプリの操作手順はこちらです。
- トップ画面から「トレーニングを確認する」ボタンをクリックする
- トレーニング詳細画面に遷移する
- トレーニング詳細画面で「戻るアイコン」をクリックする
- トップ画面に遷移する
「トップ画面」→「詳細画面」→「トップ画面」の順で遷移できていますね。
戻る処理が実装したのでアプリを周遊できるようになりました。
これで詳細画面から他の画面に遷移できないこともありません!
別の画面から遷移してたどり着く画面には必ず戻る処理を用意してあげると良いでしょう。
まとめ
今回は最後に表示した画面に遷移するBack関数について紹介しました。
コントロールのOnSelectプロパティにBack関数を書くだけで戻る処理が実装できました。
使い方はすごくシンプルでしたね。
Back関数では画面の指定はありません。
1つ前の画面に戻るように組んであるので、引数も不要でした。
画面の切り替え方(Transaction)までは説明しきれなかったので、切り替え方についてリファレンスを参考にしましょう。