アプリは基本的に複数画面で構成されていますよね。
WebページであればHTMLやCSS、JavaScriptを使って画面の表示を変更しますが、Power AppsではNavigate関数1つで画面遷移ができます。
使い方も簡単で、オプションを付ければ画面の遷移方法も変えられます。
今回はNavigate関数を使って表示する画面を変更する方法を紹介します。
Navigate関数とは
Navigate関数を使うと表示する画面を切り替えられます。

例えば「登録ボタン」を押すと登録画面に遷移しますよね。
Navigate関数はこの画面遷移を実行します。
ほとんどのアプリは複数のページで構成されています。
そのためNavigate関数は必須の関数と言えるでしょう。
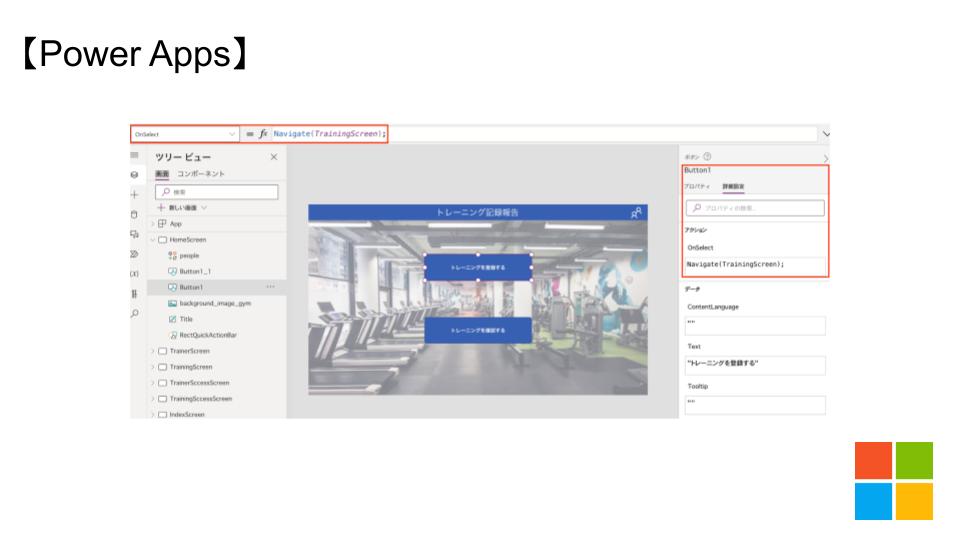
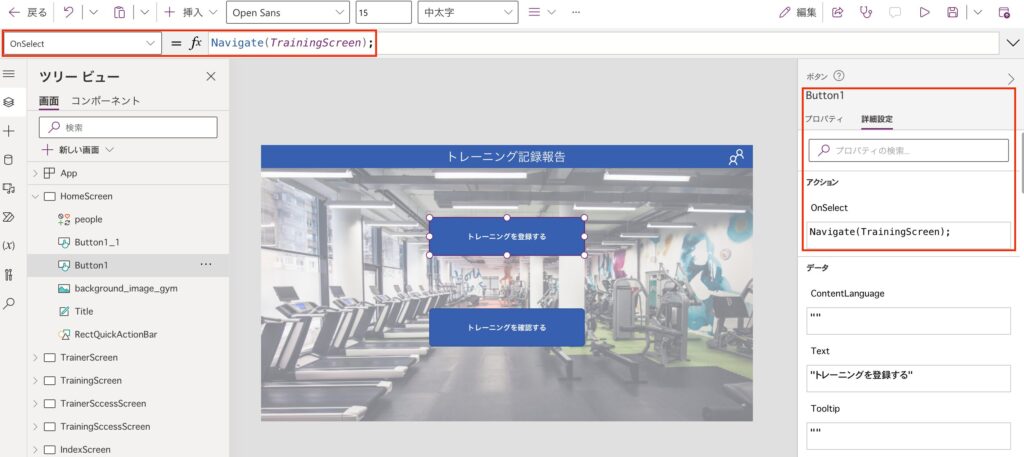
Navigate関数はボタンの OnSelectプロパティに設定します。
Navigate(Screen, Transition, UpdateContextRecort)
引数は次のとおりです。
- Screen(移動先スクリーン)
- 必須項目
- ボタンを押して遷移するスクリーン名を指定する
- Transition(切り替え方法)
- オプション
- 画面の切り替わり方を指定する
- UpdateContextRecord
- オプション
- 新しい画面のコンテキスト変数を更新する
TransitionとUpdateContextRecortはオプションのため記述しなくても問題ありません。
Navigate関数を使ってみる
Navigate関数を使い表示する画面を切り替えましょう。
こちらはトレーニング記録を管理するアプリです。
ホームスクリーンにある「トレーニングを登録する」ボタンを押すと登録画面に切り替わります。
ボタンのOnSelectプロパティにNavigate(TrainingScreen)を記述しました。

フォームに「表示するアイテムがありません」と表示されたとき
遷移先が設定できたので動作を検証してみました。
すると「表示するアイテムがありません」と表示されます。

ここには本来フォームがありました。
もし同じように遷移先にフォームがあるとこのように出ていると思います。
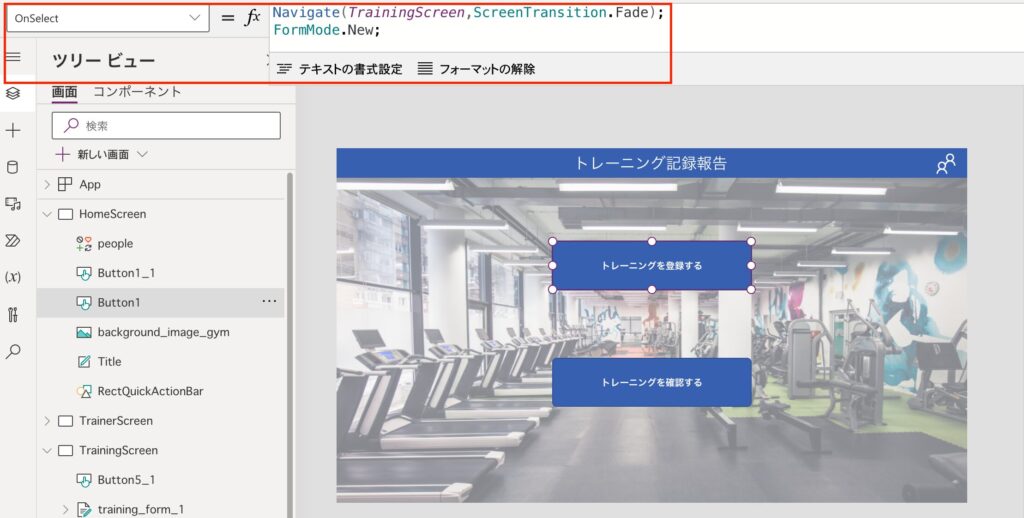
これ解決する方法には登録ボタンのOnSelectプロパティに FormMode.New; を追加してあげましょう。
FormMode.New;
FormMode.New を追記したことで遷移先のフォームを新規作成します。
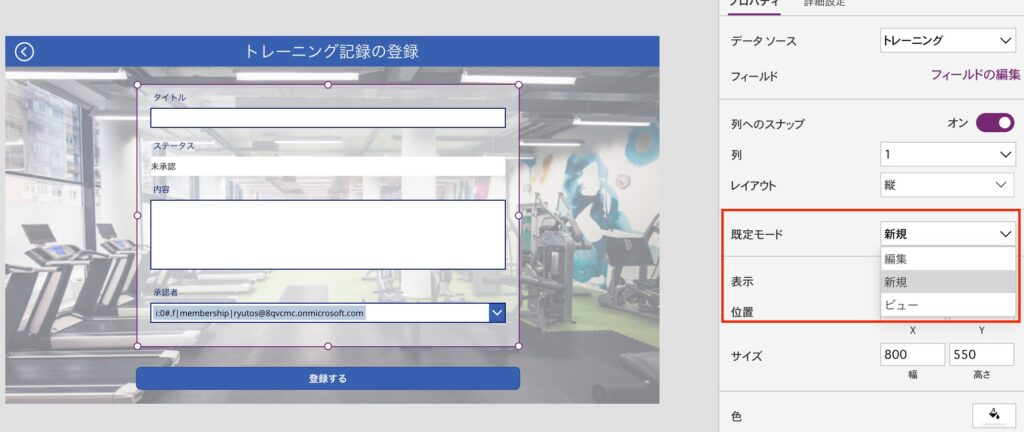
フォームの表示方法は主に3種類あります。
- 編集
- 新規
- ビュー

「表示するアイテムがありません」と表示されるとき規定モードが編集になっている可能性があります。
新規登録画面に遷移したいとき、フォームの規定モードは新規である必要があります。
そのためNavigate関数の後にフォームの表示方法も指定してあげましょう!
画面が遷移するか確認する
ボタンを押した後に登録画面に切り替わりましたね。
無事に画面遷移ができたようです。
Navigate関数が機能しました。
このようにNavigate関数の引数に遷移先のスクリーン名を指定するだけで遷移しました。
まとめ
今回は表示する画面を切り替える Navigate関数について紹介しました。
関数に遷移先スクリーンを指定するだけだったので簡単でしたね。
画面遷移はよく実装する機能です。
Navigate関数の使い方を覚えてユーザービリティが高いアプリを作りましょう!