スクリーンが真っ白のままだと味気ないですよね。
Power Appsでは背景画像を追加する方法が主に2通りあります。
- スクリーンのプロパティを編集する
- メディアから画像を追加する
追加方法が変わると背景画像に対してできることも少し変わります。
今回はスクリーンに背景画像を追加する方法と取り込み方法の特徴を紹介します。
スクリーンに背景画像を追加する
スクリーンに背景画像を追加するには2つの方法があります。
- スクリーンのプロパティを編集し、背景の画像を追加する
- メディアから画像を追加し、編集する
それぞれ背景を追加できる点は一緒ですが、できることに少し違いがあります。
取り込み方法の違いとそのメリット、デメリットを紹介しましょう。
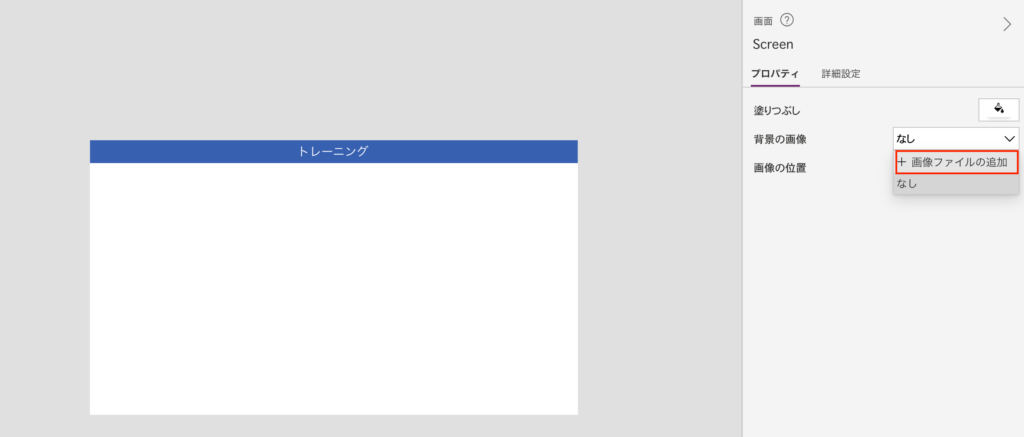
【方法1】スクリーンのプロパティを編集する
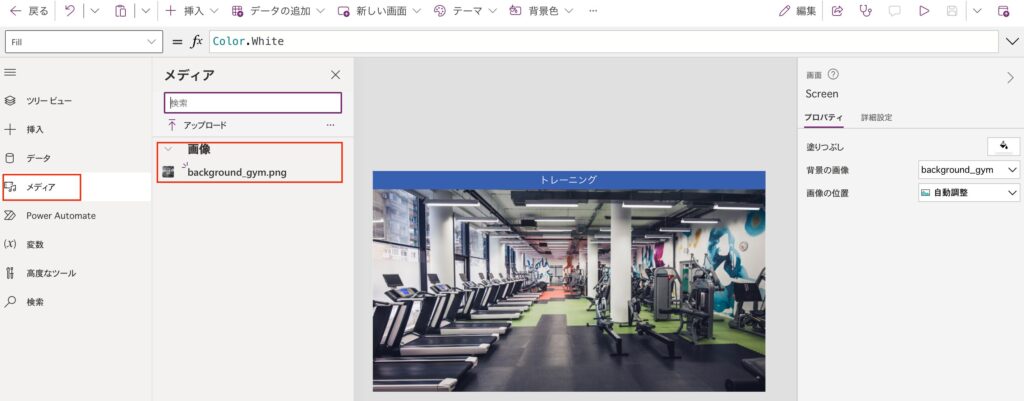
背景にしたいスクリーンをクリックし、「背景の画像」から「+画像ファイルの追加」を選びます。

トレーニングアプリを作っているので背景画像はジム画像にしました。
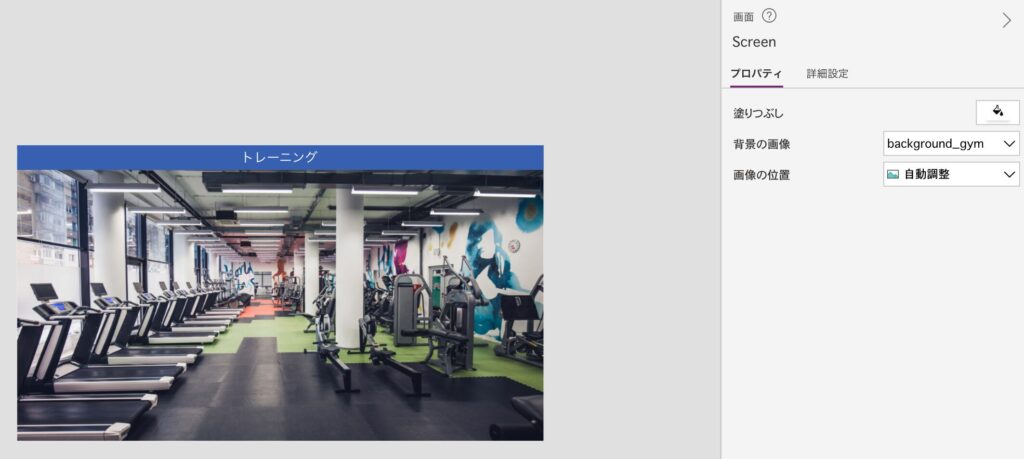
アップすると自動で背景画像が設定されましたね。

アップした画像がメディアからも確認できます。

後から画像を使いたいときはメディアから選びましょう。
メリット 操作が簡単
プロパティを編集し、背景の画像で追加すると操作が簡単です。
複雑な設定も必要ありませんでしたね。
デメリット 背景画像を編集できない
スクリーンに対して編集はできるものの画像の編集はできません。
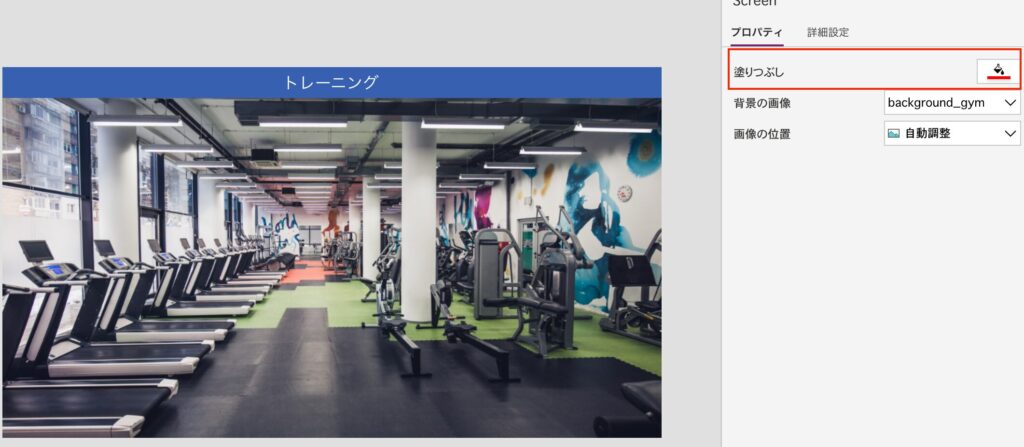
例えば塗りつぶしの色を赤に変えてみましょう。

何も変わっていませんね。
スクリーンに対するプロパティなので画像には影響しません。
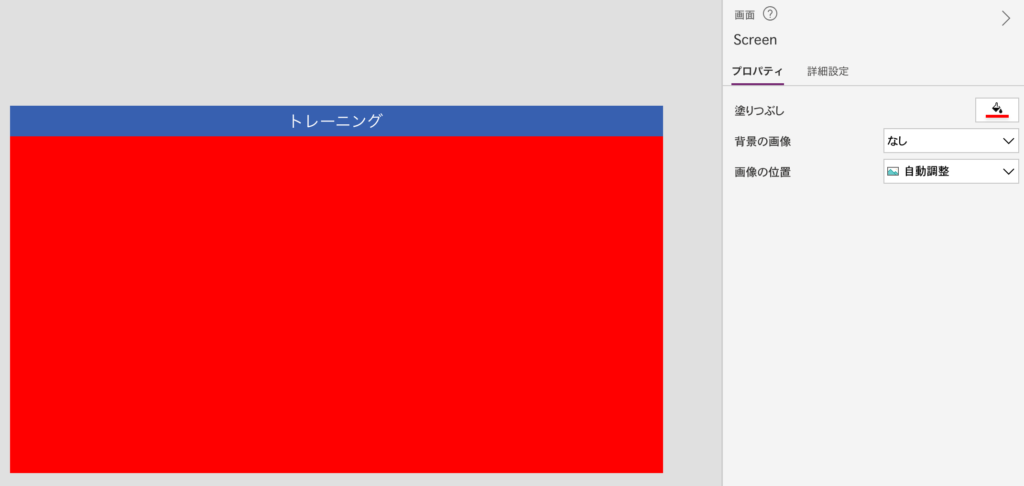
試しに背景の画像を消してみるとスクリーンが赤になっていることが分かります。

追加した背景画像を編集したい(画像を透過するなど)ときはこの方法は向いていません。
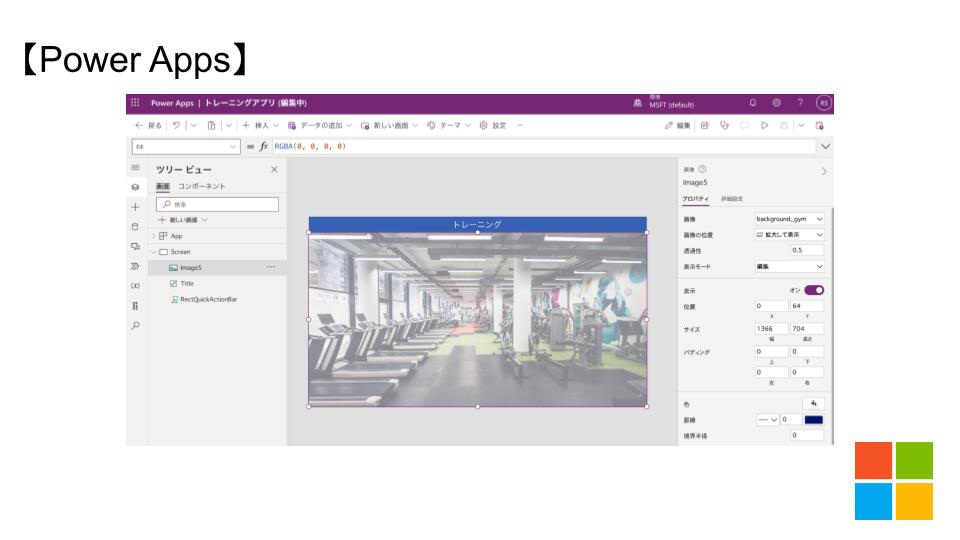
【方法2】メディアから画像を追加する
1度Power Appsに取り込まれた画像はメディアで確認できます。
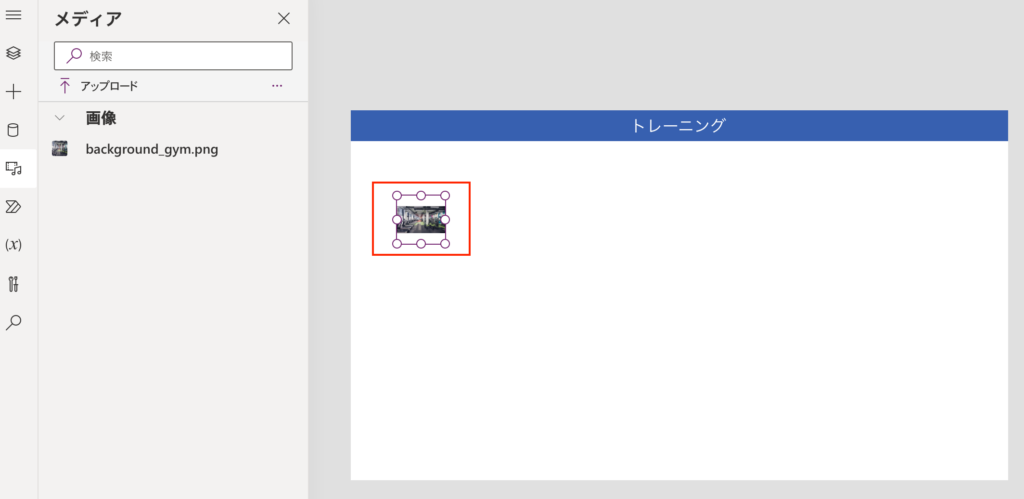
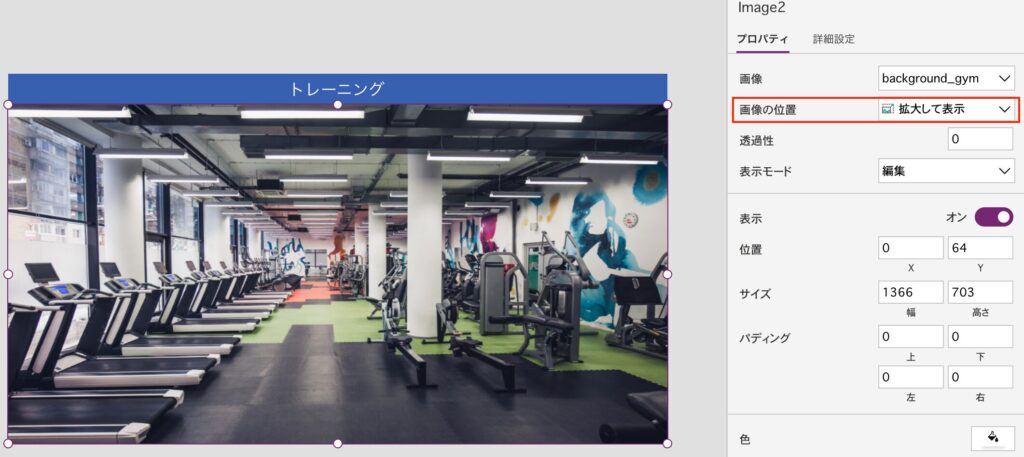
メディアから背景画像を追加するときは画像を選択しましょう。

背景画像にするときは少し編集が必要です。
画像サイズをスクリーンに合わせ、「画像の位置」を拡大して表示に変更します。

メリット 画像を編集できる
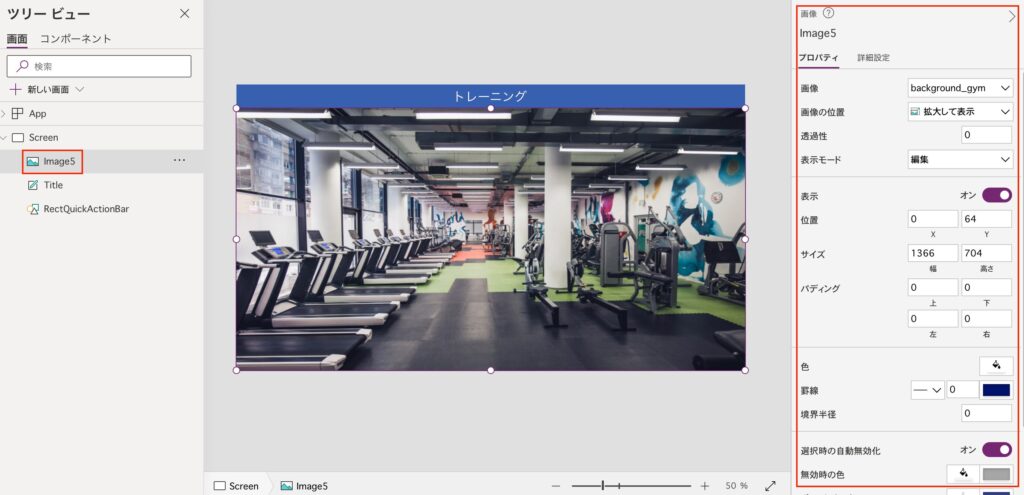
メディアから画像を追加するとツリービューに画像が追加されたことが分かります。
画像を選択するとプロパティが編集できそうですね。

これは画像に対するプロパティなので編集すると画像が変わります。
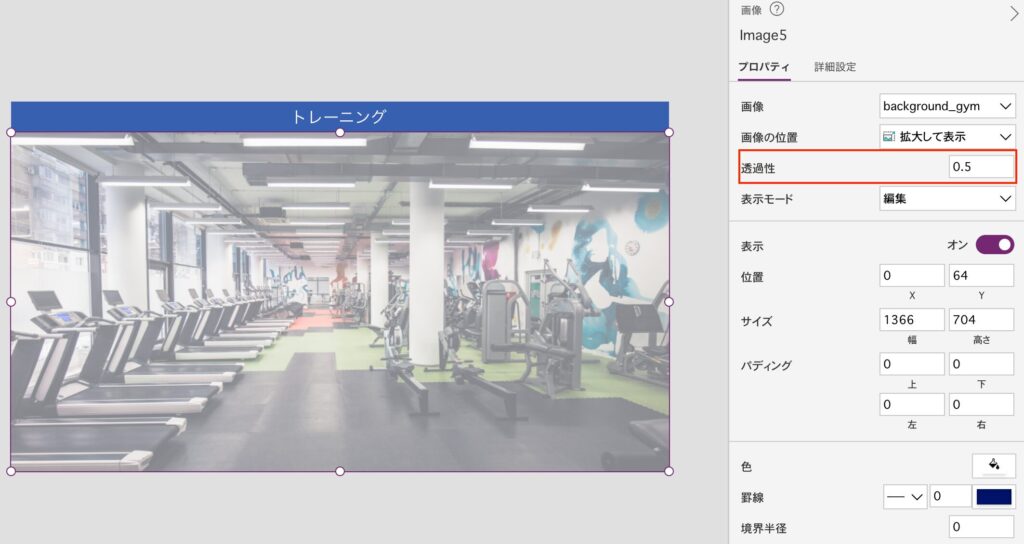
背景画像を透過してみましょう。
透過性を0.5とする。

背景が薄くなったのが分かりますね。
スクリーンの背景画像と違い、画像そのものを編集できました。
デメリット 操作がめんどくさい
スクリーンに背景の画像を追加するのと比べ、操作手順が増えましたね。
スクリーンサイズに画像を合わせるなど少々手間ですが、画像を編集したいときはこちらの方法を選びましょう。
まとめ
今回はスクリーンに背景画像を追加する方法を紹介しました。
画像の追加方法は2つあります。
- スクリーンのプロパティを編集し、背景の画像を追加する
- メディアから画像を追加し、編集する
1つ目は簡単ですが画像の編集ができません。
画像に編集が要らないときはこちらの方法を選択すると良いでしょう。
2つ目は手順が増えますが画像の編集ができます。
画像の色を変えないなど編集作業が要るときはこちらの方法を使うと良いでしょう。
用途に合わせて背景画像の追加方法を変えましょう!