スプレッドシートをGmailに添付すると文字列で出力されてしまう.
GASを使ってスプレッドシートをGmailに自動で添付する処理を書きました.
実行するとスプレッドシートのURLがなぜか文字列で出力されます.
文字列のURLを受け取っても困りますよね.
URLは遷移できる状態で送りたいです.
今回はGASでスプレッドシートを作成し,リンク状態でGmailに添付する方法を紹介します.
自動化の背景
私の企業では交通費はスプレッドシートで提出します.
月に1度,5分程度の作業ですがめんどうに感じます.
たまに提出期限を忘れ申請できないこともありました.
「めんどうなことは自動化しよう!」
エンジニア精神のもとプログラムを作成しました.
自動化する手順はこちらです.
- スプレッドシートを作成する
- 今月の日付を記入する
- シートタイトルを付ける
- (申請書の中身は省略)
- Gmailを作成する
- 宛先,件名,本文を記入する
- スプレッドシートを添付する
この手順をGASに書き直すと次のようになりました.
具体的な処理内容はコメントで補足しています.
function sendMail() {
// 交通費申請書フォーマットと Script を連携させる
var spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
// Spreadsheet に「いつの申請書か」記述したいので今月の情報を取得する
var today = new Date();
var formattedDate = Utilities.formatDate(today, 'Asia/Tokyo', 'yyyy/M/dd');
var year = formattedDate.split('/')[0];
var month = formattedDate.split('/')[1];
// フォーマットから今回送る用の Spreadsheet を作成する
// 名前は「交通費申請書_2022/8_自分の名前」とする
var name = 'hoge';
var spreadSheetByCopy = spreadSheet.copy("交通費申請書_" + year + month + "_" + name);
// spreadSheet の id を取得する
var id = spreadSheetByCopy.getId();
// ここからメールを設定する
// 宛先
var to = 'fuga@gmail.com';
// 件名
var subject = month + "月の交通費申請書について";
// 本文
var body = '総務部\n' +
'〇〇さん\n\n' +
'おつかれさまです。\n' +
month + '月分の交通費申請書を作成しました。\n' +
'お手すきの際にご確認よろしくお願いします。\n\n' +
'https://docs.google.com/spreadsheets/d/' + id + '/edit?usp=sharing';
// 下書きを作成する
var Draft = GmailApp.createDraft(to, subject, body);
// Gmail を作成し、送信する。
// Draft.send();
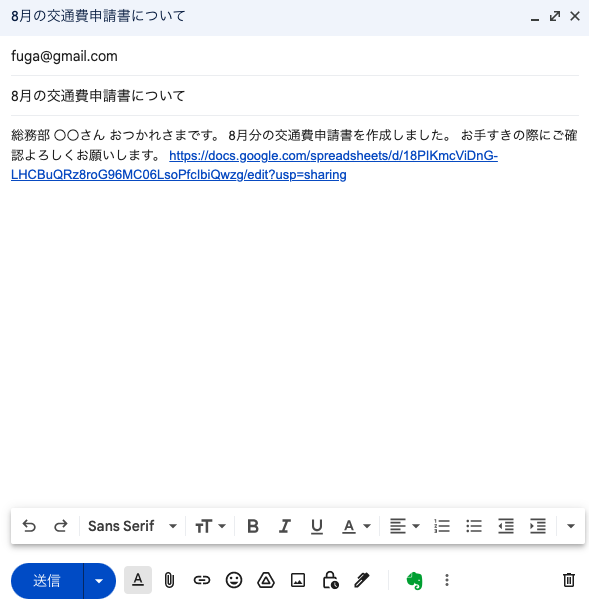
}プログラムを実行しました.
スプレッドシートとメールの作成,記入はできたものの,スプレッドシートがハイパーリンク化していません.
この状態では送れませんね.
受け取り拒否されても文句言えないでしょう.

Advanced parameters の htmlBody を使う
GASの公式リファレンスに参考になりそうな情報を見つけました.
オプションの引数を指定してメールの下書きを作成します。メールには、書式なしテキストまたは HTML 本文を含めることができます。メールのサイズ(ヘッダーを含むが、添付ファイルは除く)は割り当て上限です。
// Create a draft email with a file from Google Drive attached as a PDF. var file = DriveApp.getFileById('1234567890abcdefghijklmnopqrstuvwxyz'); GmailApp.createDraft('mike@example.com', 'Attachment example', 'Please see attached file.', { attachments: [file.getAs(MimeType.PDF)], name: 'Automatic Emailer Script' });…
Advanced parameters
createDraft(recipient, subject, body, options) |App Script リファレンス
Name Type Description htmlBody String if set, devices capable of rendering HTML will use it instead of the required body argument; you can add an optional inlineImagesfield in HTML body if you have inlined images for your email

createDraft()はいくつかの引数を取れます.
Advanced parametersのhtmlBodyを使うと値をHTML形式で再表示してくれるそうです.
これは使えそうですね!
さっそくプログラムを書き換えましょう!
27行目以下を掲載
// 本文
var body = '総務部\n' +
'〇〇さん\n\n' +
'おつかれさまです。\n' +
month + '月分の交通費申請書を作成しました。\n' +
'お手すきの際にご確認よろしくお願いします。\n\n';
var options = {
htmlBody: 'https://docs.google.com/spreadsheets/d/' + id + '/edit?usp=sharing'
};
// 下書きを作成する
var Draft = GmailApp.createDraft(to, subject, body, options);
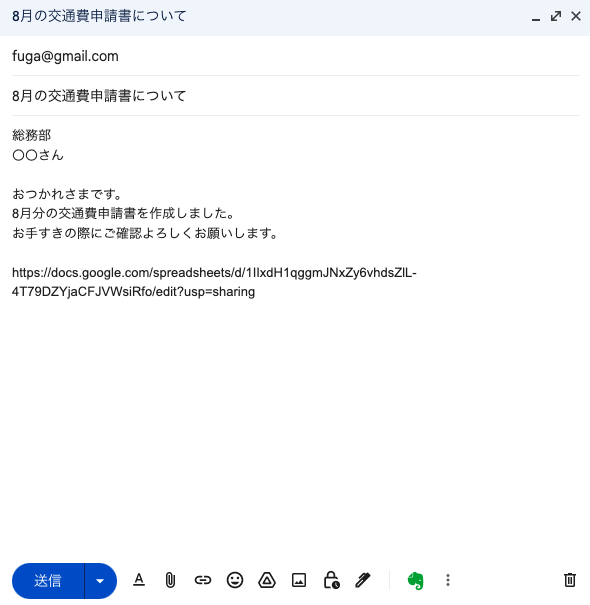
スプレッドシートのURLがハイパーリンクになっていますね.
これでページ遷移ができそうです.
本文も htmlBody に入れる
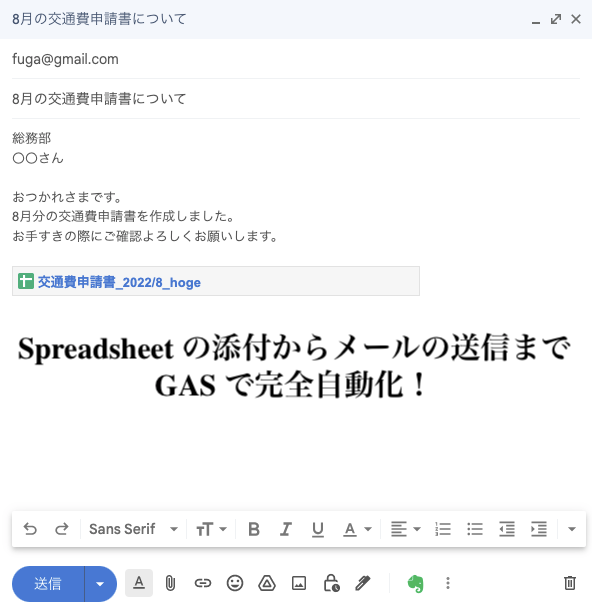
ただ,本文が消えてしまいました.
htmlBodyによって上書きされたことで本文が消えたようです.
メールに挨拶文は書きたいのでbodyをhtmlBodyの中に入れてあげましょう!
// 本文
var body = '総務部\n' +
'〇〇さん\n\n' +
'おつかれさまです。\n' +
month + '月分の交通費申請書を作成しました。\n' +
'お手すきの際にご確認よろしくお願いします。\n\n';
var options = {
htmlBody: body + 'https://docs.google.com/spreadsheets/d/' + id + '/edit?usp=sharing'
};
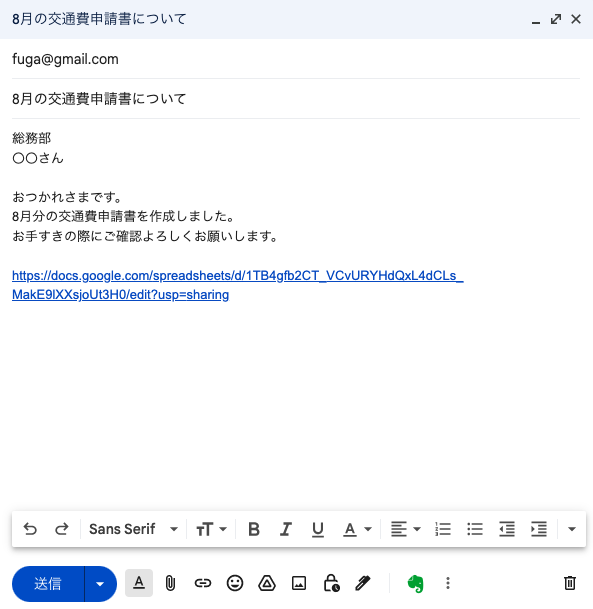
メールに挨拶文も追加できました.
スプレッドシートのURLもハイパーリンクのままです.
replaceAll() を使って改行を入れる
最初と比べていくぶんかマシになりましたが,今度は改行が消えてしまいました.
htmlBodyの中では \n は改行にならないようですね.
改行がないと見栄えが悪いので改行を入れてあげましょう.
htmlBodyに設定した値はHTMLで表示されます.
つまりHTMLの改行 <br> を使えば良いということです!
\n を <br> にするには置換メソッドであるreplaceメソッドを使いましょう!
改行したい箇所は複数あるのでreplaceAllメソッドがよいですね.
// 本文
var body = '総務部\n' +
'〇〇さん\n\n' +
'おつかれさまです。\n' +
month + '月分の交通費申請書を作成しました。\n' +
'お手すきの際にご確認よろしくお願いします。\n\n';
var options = {
htmlBody: body.replaceAll('\n', '<br>') + 'https://docs.google.com/spreadsheets/d/' + id + '/edit?usp=sharing'
};
これで受け取ってもらえそうなGmailを作成できました.
5分の作業を自動化するのに3時間くらい使いましたね(笑)
36ヶ月使わないと元が取れなさそうです.
スプレッドシートをGmailに添付する時の参考にしてみてください.
おまけ:Google ドライブから添付と全く同じにする方法
スプレッドシートをURLにしてGmailに添付できました.
これでも十分ですが,せっかくならGoogleドライブから添付したときのようにアイコン化したいですよね.
これも一緒に自動化できるのでやってみましょう.
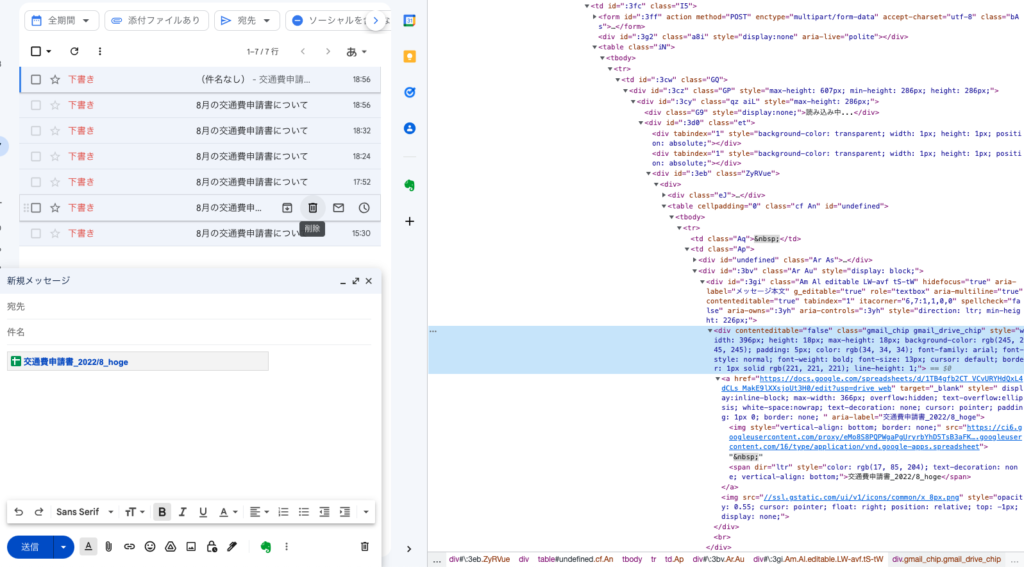
まずディベロッパーツールでデザインを確認します.

スプレッドシートがGmailに添付されるとHTMLとCSSで調整しているのが分かりますね.
この HTML と CSS をそのままhtmlBodyに設定します.
// 本文
var body = '総務部\n' +
'〇〇さん\n\n' +
'おつかれさまです。\n' +
month + '月分の交通費申請書を作成しました。\n' +
'お手すきの際にご確認よろしくお願いします。\n\n'
var options = {
htmlBody : body.replaceAll('\n', '<br>') +
'<div dir="ltr">' +
'<div contenteditable="false" class="gmail_chip gmail_drive_chip" style="width:396px;height:18px;max-height:18px;background-color:rgb(245,245,245);padding:5px;font-family:arial;font-weight:bold;font-size:13px;border:1px solid rgb(221,221,221);line-height:1">' +
'<a href="https://docs.google.com/spreadsheets/d/' + id + '/edit?usp=drive_web" target="_blank" style="display:inline-block;max-width:366px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;text-decoration-line:none;padding:1px 0px;border:none" aria-label="' + spreadSheetByCopy.getName() + '">' +
'<img style="vertical-align: bottom; border: none;" src="https://drive-thirdparty.googleusercontent.com/16/type/application/vnd.google-apps.spreadsheet">' +
'<span dir="ltr" style="vertical-align:bottom;text-decoration:none">' +
spreadSheetByCopy.getName() +
'</span>' +
'</a>' +
'<img src="//ssl.gstatic.com/ui/v1/icons/common/x_8px.png" style="opacity: 0.55; cursor: pointer; float: right; position: relative; top: -1px; display: none;">' +
'</div>' +
'</div>'
};
// 下書きを作成する
var Draft = GmailApp.createDraft(to, subject, body, options);
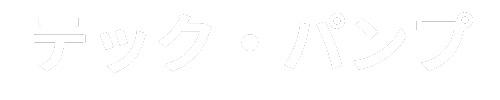
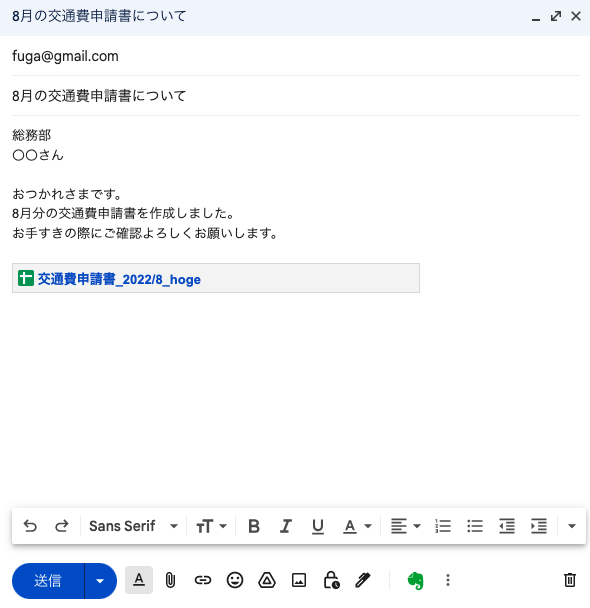
Googleドライブを使用してファイルを挿入したときと同じ状態になりましたね!
デザインが効いているだけで印象が変わりました.
受け取った人も喜んでくれるでしょう.
スプレッドシートを作成し,Gmailに添付する作業が自動化できました.
あとはトリガーを設定すると送信まで自動化が実現します.
まとめ
今回はスプレッドシートの作成からGmailの添付まで自動化する方法を紹介しました.
結構難しかったですね.
手で作業するほうが早いんじゃないかと思ってしました(笑)
ただhtmlBodyのような知らないパラメーターを使えたので良い勉強になりました.
自動化の参考にしてみてください!
困ったときは公式リファレンスを確認しましょう!