GASではログ出力によく Logger.log を使いますよね.
GASはJavaScriptベースのプログラミング言語です.JavaScriptでログ出力といえば console.log がメジャーでしょう.どちらもログを出力する点は一緒ですが,なぜGASでは Logger.log が使われ,JavaScript では console.log が使われるのでしょうか?
今回は Logger.log と console.log を比較し,なぜGASでは Logger.log が使用されるのか紹介します.
Logger.log と console.log の実行結果の違い
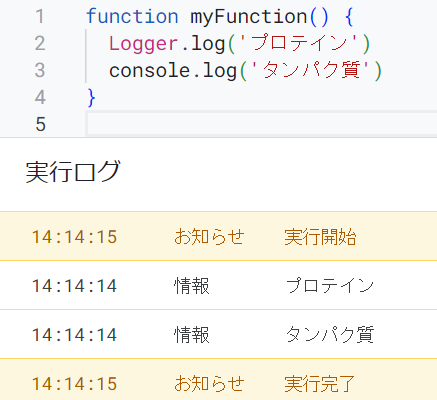
Logger.log と console.log の実行結果の違いを見ていきます.
ログを出力できる点は変わらないですが,その出力結果には多少違いがあります.
| 出力結果 | Logger.log() | console.log() |
| オブジェクト名 | オブジェクト名 (例 Spreadsheet, Range) | オブジェクトで使用できるメソッド名が羅列 (例 getRange, getValues) |
| 整数 | 小数点第一位まで(100.0) | 整数(100) |
| オブジェクト | {name=田中, age=32, hobby=バスケットボール} 順番は保証されない | {name: ‘田中’, hobby: ‘バスケットボール’, age: 32} |
| 複数引数設定 | できない | できる |
オブジェクト名の違い

- 左:Spreadsheeオブジェクト
- 右:Rangeオブジェクト
Logger.log と console.log を使ってオブジェクトのログを出力しました.
Logger.log でログを出力するとオブジェクト名が表示されます.
一方で,console.log でログを出力するとそのオブジェクトで使用できるメソッドが一覧で表示されました.
オブジェクト名を確認したいときは Logger.log を使用すると良いでしょう!
GAS では多くのクラスやメソッドが用意されています。
console.logで使えるメソッドを調べるより,オブジェクト名からGoogleの公式リファレンスで調べるほうが勉強になるでしょう.
メソッドの具体的な使い方も載っています.

整数の違い

- console.log:100
- Logger.log:100.0
console.logは整数で数字を出力しました.
一方で console.log は小数点第一位まで出力しています.
Logger.log と console.log で数字を出力するときに違いがあることを覚えておきましょう!
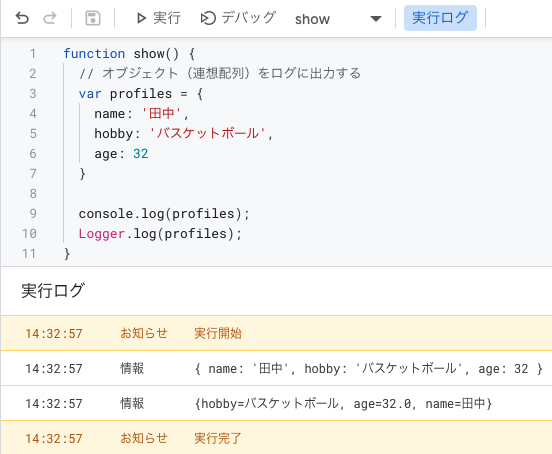
オブジェクト(連想配列)の違い

- console.log:定義したまま表示される
- Logger.log::(コロン)が = に変わり,表示順は実行ごとに変わる
オブジェクト(連想配列)を出力すると大きな違いがありましたね.
console.log では定義した通りで出力されました.
一方で,Logger.log は:(コロン)が = になり,要素の並びが実行ごと変化します.
連想配列のまま表示した方が分かりやすいのであれば,console.logを使うと良いでしょう!
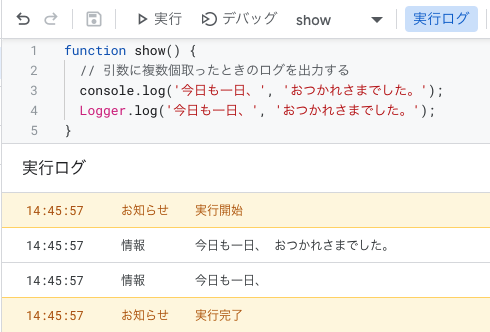
引数を複数個とったときの違い

- console.log:引数を複数取れる
- Logger.log:引数は1つしか取れない
console.logは引数が複数取れました.
いくつか同時に変数の中身を確認したいことがあれば,console.logのほうが便利ですね.
Logger.logは引数が1つしか取れません.
「おつかれさまでした」の部分が欠けてしまいました.
変数の中身を複数確認したいときはconsole.logを使いましょう!
おまけ JavaScriptはLogger.logが使えない?
GASでは Logger.log と console.log どちらも使うことができます.

しかし,JavaScriptでは console.log しかログ出力に使えません.
Logger.logはエラーになりました.

Logger is not defined というエラー文から分かるように,JavaScript では Loggerクラスが用意されていません.
そのため Logger.log は使えないんですね.
Logger.logクラスはGASの統合開発環境(IDE)で動作するようになっています.
一般的な JavaScript の環境では Logger.log は使えないので注意しましょう!
まとめ
今回は Logger.log と console.log の特徴を紹介しました.
いくつか違いがあることが分かりましたね.
- Logger.log が出力するもの
- オブジェクト名:オブジェクト名
- 整数:小数点第一位まで
- オブジェクト(連想配列):{name=田中, age=32, hobby=バスケットボール}
- 複数引数の設定:できない
- console.log が出力するもの
- オブジェクト名:オブジェクトが使えるメソッド一覧
- 整数:整数
- オブジェクト:{name: ‘田中’, hobby: ‘バスケットボール’, age: 32}
- 複数引数の設定
- GASでは Logger.log と console.log どちらも使える
- JavaScriptでは console.log しか使えない
GASで Logger.log を使う理由として,オブジェクト名の確認が挙げられるでしょう!
オブジェクト名が分かれば公式リファレンスで使い方を調べられます.
メソッドを一覧で確認するよりもリファレンスで参考コードを見ながら進めるほうが確実でしょう.
GASでは通常,Logger.logを使うことが分かりました.
console.log を全く使わないかといえば,状況次第で使えると思います.
例えば「変数の中身を一度に確認したいとき」
変数ごとに Logger.log を書くのは大変ですよね.
console.logであれば1行で済みます.
このように状況に合わせて Logger.log と console.log を使い分けましょう!
案件をお探し中のフリーランスエンジニアへ
- 高単価な案件を探している
- 希望する案件が見つからない
もしこのような悩みがあれば一度フリコンに相談してみましょう!
フリコン利用者の1ヶ月の平均単価は80万
取り扱い案件数が80,000件と業界最大級です。
きっと希望する案件が見つかるはず!
フリコンについて気になった方はこちらの記事を読んでみてください。
参考図書:『Google Apps Script 目的別リファレンス』
著者:清水亮さん、枡田健吾さん、近江幸吉さん、佐藤香奈さん、一政汐里さん
Google Apps Script 目的別リファレンスの第2版であり、発売日は「2022年6月10日」ということから、この記事を書くちょうど1ヶ月前に出版されました。総ページ数 716 とちょっとあり、持っているだけ GAS について勉強した気になりそうです。笑
こちらの本の良い点としては、非常に詳細な部分まで GAS について学べる点です。Google Apps Script Reference が最も信用たる情報だということは重々承知ですが、英語である点や画像が無いことから上級者向けと言えます。
本書は日本語で書かれ、写真による詳細手順、豊富な参考コードから初心者から上級者まで幅広い層が読める技術書だと思いました。まだまだページの冒頭しか読めていないので、引き続き読み進め、学びがあったら記事化していこうと思います。