JavaScript で繰り返し処理を表す書き方はいくつかありますが、今回は配列を繰り返すのに適した for..of の使い方を見ていきましょう!
for..of の書き方
for..of は繰り返し処理の1つで、配列の中から順に要素を取り出していくときによく用いられます。
以下のように書くことで処理を実行できます。
for (配列の要素を表す変数名 of 配列) {
処理
}
// 厳密に言うなら「配列」というより、「オブジェクト」と表現したほうが正しい。しかし、後ほど「配列」を例に処理を実行するためあえて「配列」と書いている。一般的な for文と比較すると、条件式に書く量を抑えられ、そのうえ配列の要素に変数名を付けられることから、要素がどんなデータなのか処理結果を見なくても分かるメリットがあると言えるでしょう・
実践:GAS を使って繰り返し処理を書く
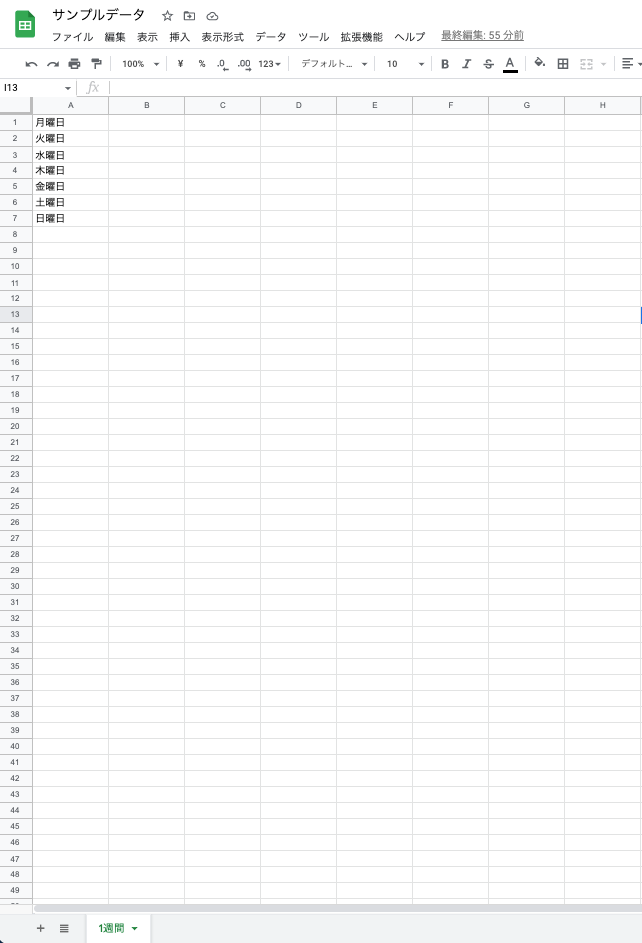
spreadsheet に月曜日〜日曜日の「曜日データ」を準備しました。

2つのパターン、「for..of を使って繰り返し処理を実行したケース」と「for文を使って繰り返し処理を実行したケース」を作成しその違いを見ていきたいと思います。
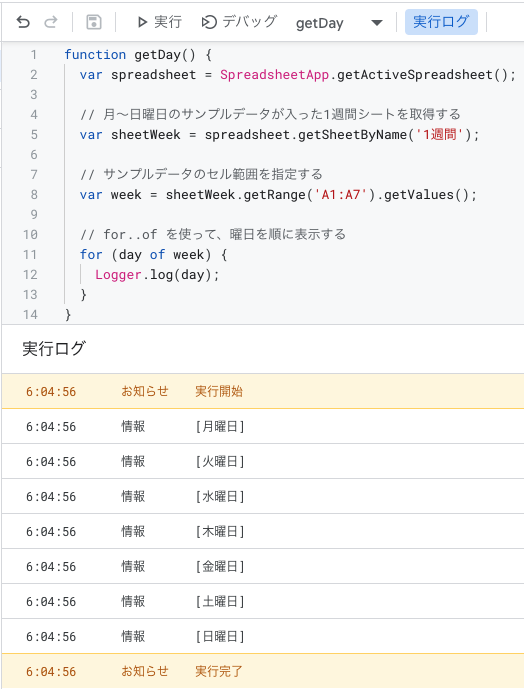
for..of で繰り返し処理を書いたケース

配列に入った曜日を一覧で表示できました。
曜日が配列に入っている理由としては、getValues() の結果が2次元配列で返されるためです。
繰り返し処理でもすっきりと書けていて、week配列に曜日データが入っていることがひと目で分かりますね!
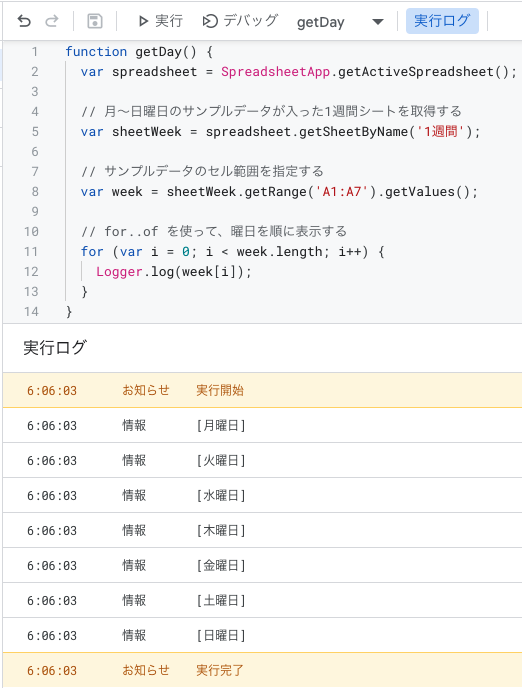
for文で繰り返し処理を書いたケース

for..of のときと同じように曜日を表示できました。
for文だと week配列の要素番号を指定しているため、コードを見ただけではどんな要素が配列に入っているか分かりにくいですね。
例えば、あとで改修することになったとすると、配列のどんなデータが入っているか分からないならその都度ログを出して確認しなければなりません。う〜ん、正直めんどくさい。
条件式に変数名を付ける機会がある for..of のほうが配列を繰り返し処理するときには使い勝手が良さそうです。
他の人が見るとすれば配列の繰り返しには for..of を使おう!
自分だけがコードを見るのであれば、for文で書こうが、for..of だろうがプログラマの好きなほうを選べば良いでしょう。しかし「誰かと共同開発をしている」「将来的に拡張予定がある」ときは、配列の中身がどんなデータなのか表示されている for..of を使うのが良いと思いました。
改めて学習するコストは案外バカになりません。
実行しなくてもコードを見てどんな処理をしているか分かるわかりやすいコードは誰にとっても良い結果をもたらすでしょう。自分もそんなコードを書けるように精進していきます!