前回グルメサーチAPIから1軒の中華料理店を取り出しました。
JSON形式で表示しているのでこのままだと見づらいですよね。
今回はpandasライブラリを使ってJSON形式を表形式に変換してみましょう。
前回のおさらい
グルメサーチAPIから取り出したAPIデータがこちらです。
XMLからJSON形式にしてみたもののまだ加工の余地がありそうですね。
{'access': '大阪メトロ谷町線東梅田駅より徒歩5分、JR東西線北新地駅より徒歩2分',
'address': '大阪府大阪市北区曽根崎2-2-3アポロ2号館1F',
'band': '不可',
'barrier_free': 'なし',
'budget': {'average': 'コース3000円~/ランチ900円~/アラカルトなら2000円~',
'code': 'B002',
'name': '2001~3000円'},
'budget_memo': '',
'capacity': 32,
'card': '利用可',
'catch': '本格中華の食べ放題が人気 本格中華をリーズナブルに',
'charter': '貸切可 :20名様以上から貸切可能。',
'child': 'お子様連れ歓迎',
'close': '日、祝日',
'coupon_urls': {'pc': 'https://www.hotpepper.jp/strJ003389414/map/?vos=nhppalsa000016',
'sp': 'https://www.hotpepper.jp/strJ003389414/scoupon/?vos=nhppalsa000016'},
'course': 'あり',
'english': 'なし',
'free_drink': 'あり :各コース+1000円で飲み放題付き!単品飲み放題は1650円(税込)',
'free_food': 'あり',
'genre': {'catch': '気軽に本格的な中華料理を楽しめるお店', 'code': 'G001', 'name': '居酒屋'},
'horigotatsu': 'なし',
'id': 'J003389414',
'karaoke': 'なし',
'ktai_coupon': 0,
'large_area': {'code': 'Z023', 'name': '大阪'},
'large_service_area': {'code': 'SS20', 'name': '関西'},
'lat': 34.698871532,
'lng': 135.5015238945,
'logo_image': 'https://imgfp.hotp.jp/IMGH/50/70/P024445070/P024445070_69.jpg',
'lunch': 'あり',
'middle_area': {'code': 'Y300', 'name': '梅田'},
'midnight': '営業していない',
'mobile_access': '大阪メトロ谷町線東梅田駅より徒歩5分♪お初天神近く!',
'name': '中華ダイニング けむり屋&FLOWER お初天神店',
'name_kana': 'ちゅうかだいにんぐ\u3000たべほうだい\u3000けむりやあんどふらわーおはつてんじんてん',
'non_smoking': '禁煙席なし',
'open': '月~土、祝前日: 12:00~14:30 (料理L.O. 14:30 ドリンクL.O. 14:30)17:30~23:30 (料理L.O. 23:00 ドリンクL.O. 23:00)',
'other_memo': '',
'parking': 'なし :専用駐車場はございませんので、近隣の有料駐車場をご利用ください。',
'party_capacity': 36,
'pet': '不可',
'photo': {'mobile': {'l': 'https://imgfp.hotp.jp/IMGH/87/59/P042058759/P042058759_168.jpg',
's': 'https://imgfp.hotp.jp/IMGH/87/59/P042058759/P042058759_100.jpg'},
'pc': {'l': 'https://imgfp.hotp.jp/IMGH/87/59/P042058759/P042058759_238.jpg',
'm': 'https://imgfp.hotp.jp/IMGH/87/59/P042058759/P042058759_168.jpg',
's': 'https://imgfp.hotp.jp/IMGH/87/59/P042058759/P042058759_58_s.jpg'}},
'private_room': 'なし',
'service_area': {'code': 'SA23', 'name': '大阪'},
'shop_detail_memo': '',
'show': 'なし',
'small_area': {'code': 'X310', 'name': 'お初天神'},
'station_name': '東梅田',
'sub_genre': {'code': 'G007', 'name': '中華'},
'tatami': 'なし',
'tv': 'なし',
'urls': {'pc': 'https://www.hotpepper.jp/strJ003389414/?vos=nhppalsa000016'},
'wedding': '大歓迎',
'wifi': 'あり'}データ加工を得意とするpandasライブラリを使うとJSONから表形式に変更できるのでやってみましょう。
urlsを見るとお店の掲載ページが載っていますね。
今回のお店はこちらでした。

pandasライブラリを使う
まずはpandasライブラリをインポートしましょう。
as以下は略称ですね。

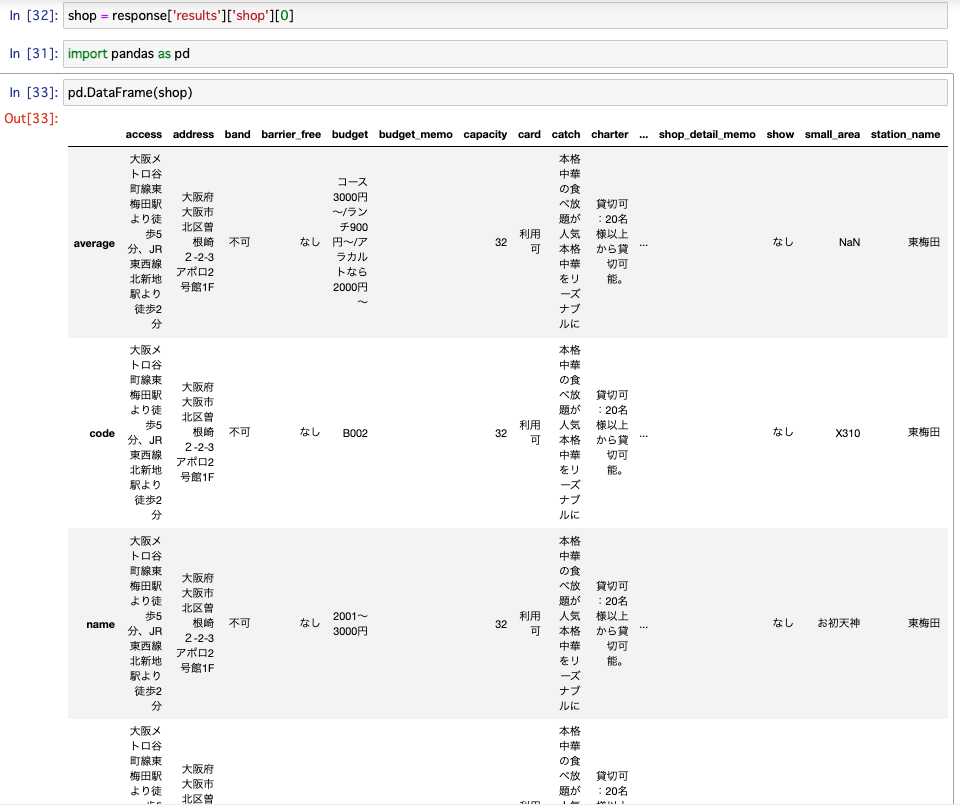
中華料理店のJSONデータをshopという変数に入れました。
DataFrameメソッドの中にshop変数を入れて出力してみましょう。

表形式になりました。JSONよりも格段に見やすくなりましたね。
ただ今のままでは不要なカラムも多そうです。表示したいカラムだけに絞りましょう。
特定のカラムだけ表示させる
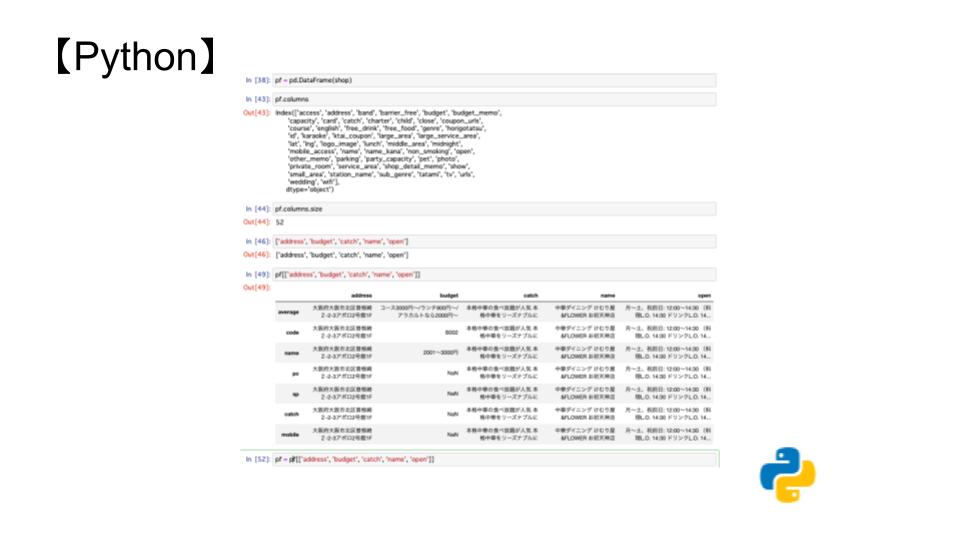
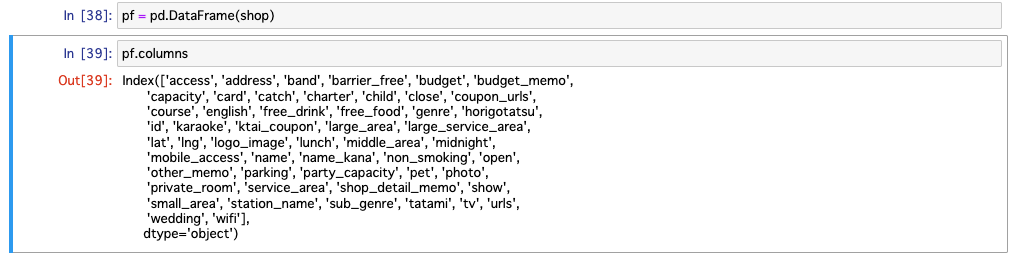
どんなカラムがあるか知りたいのでカラムだけ抜き出してみましょう。
表データをpdという変数に代入しました。pd.columnsとするとカラムが一覧で出力されます。
表示データ.columns
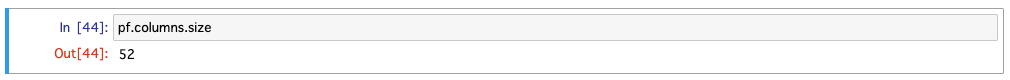
カラム数も確認しておきましょう。
表示データ.columns.size
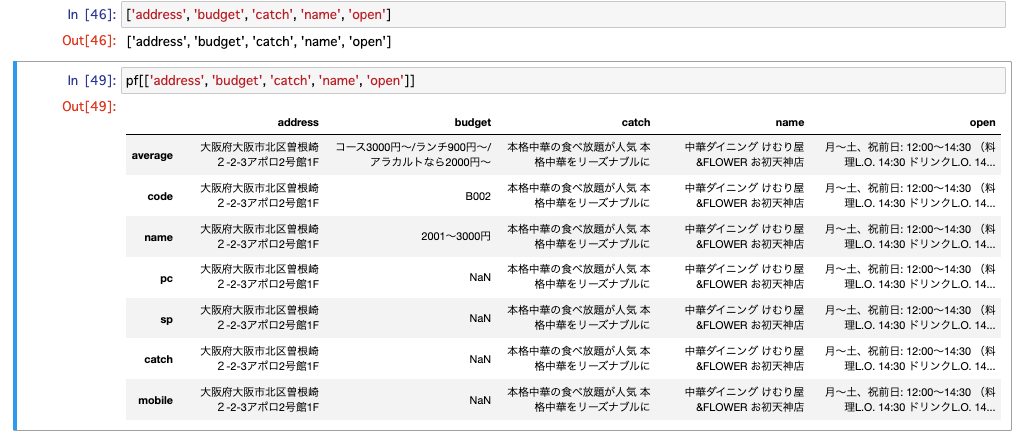
5カラムに絞りましょう。
これだけ分かればどんなお店か検討が付きそうですね。
- address(住所)
- budget(予算)
- catch(キャッチコピー)
- name(お店の名前)
- open(営業時間)
この5カラムを配列で定義してdfに入れてあげましょう。

だいぶスッキリしましたね。
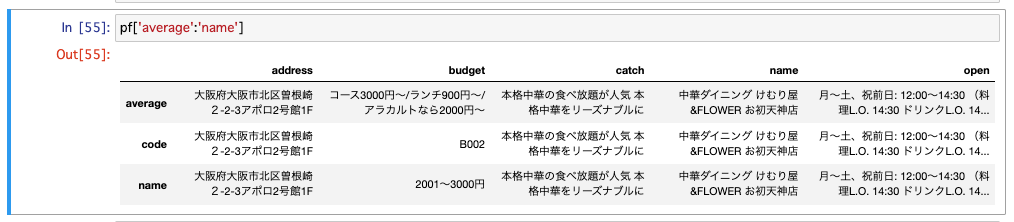
せっかくなのでレコードも表示を絞りましょう。
特定のレコードだけ表示させる
上3行average〜nameまで表示しておけば十分ですね。
表データに['average':'name']を入れてあげましょう
['初めのレコード':'終わりのレコード]
残したいカラムとレコードだけ表示できました。
まとめ
今回はJSONデータをpandasライブラリを使って表形式にする方法についてご紹介しました。
初めはただの文字列でしたが表にするだけで視覚的に理解しやすくなりましたね。
特定のレコード・カラムを表示する方法も軽く触れました。
1つのセルだけ表示させる方法もあるので気になったら調べてみましょう!