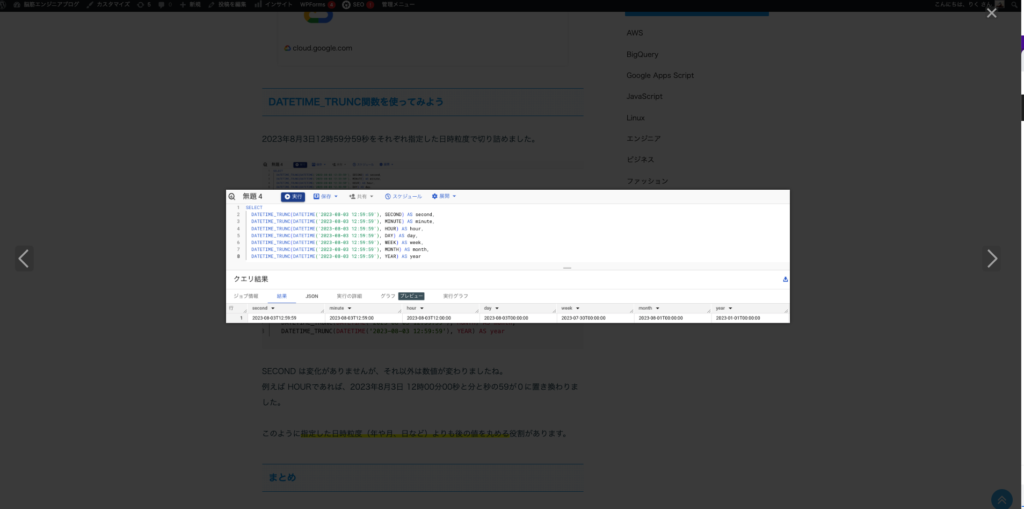
作成した記事を整理していたときのこと、画像が見にくいことに気が付きました。

さすがにこれは拡大しないと見えない。画像を拡大できるようにするには一工夫必要なことが分かりました。今回はプラグインなしでwordpressで画像を拡大する方法をご紹介します。
使用テーマ:Cocoon Child
画像をメディアファイルにする
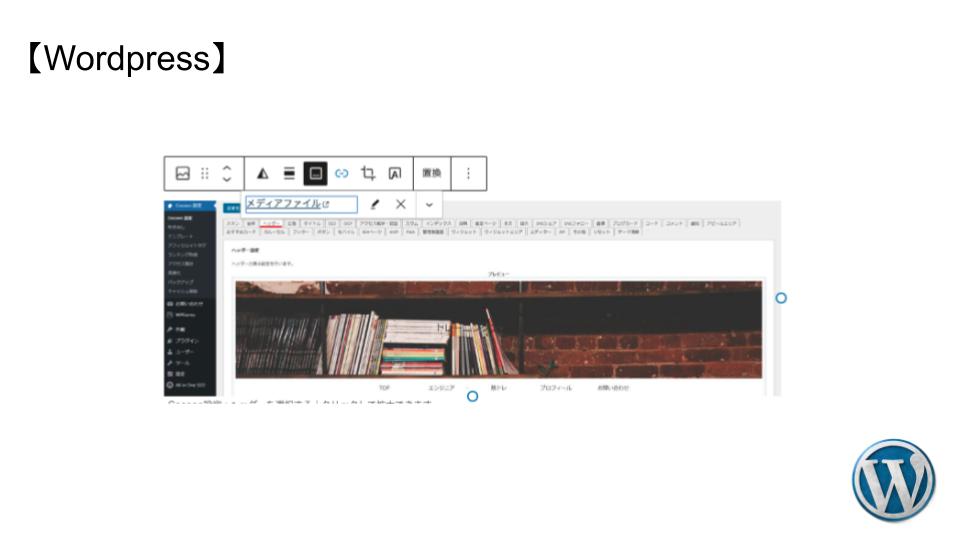
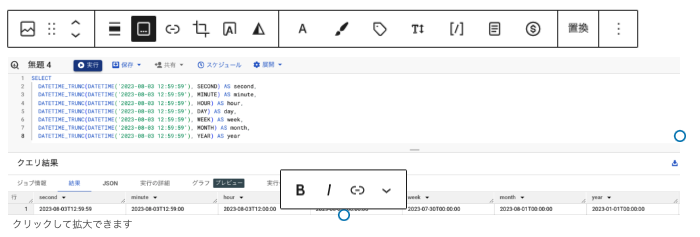
画像をクリックして選択バーを表示させましょう。

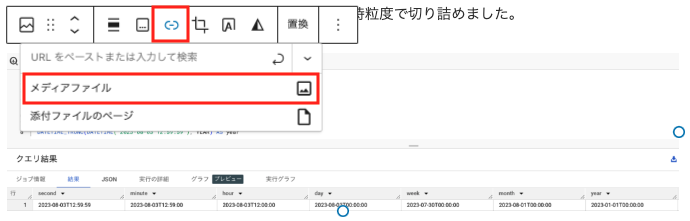
左から6番目 リンクマークをクリックしメディアファイルを選択します。

設定は以上です。ではメディアファイルに設定する前と後の変化を比べてみましょう!
メディアファイルを設定する前
文字が潰れていてどんな処理をしているか分かりづらいですね。

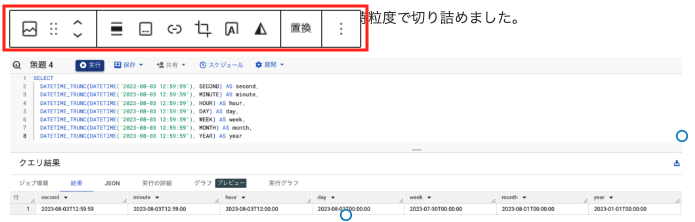
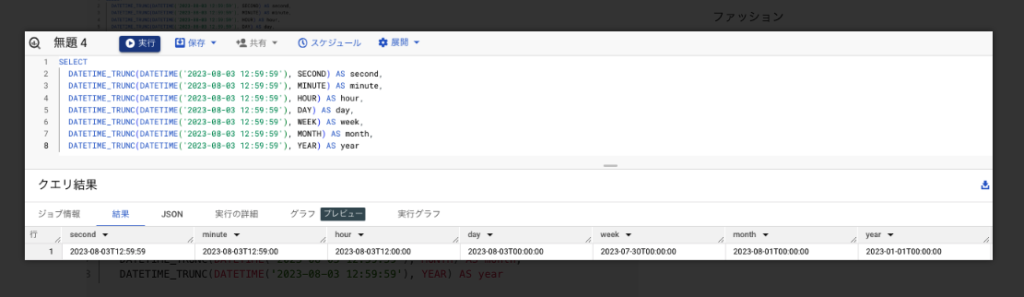
メディアファイルを設定した後
画像をクリックすると拡大できました!
これであればDATETIME_TRUNC関数の処理を一覧に出力していることが分かります。

ちなみにメディアファイルであれば別のタブに遷移することもないのでユーザーの離脱を防げます。

まとめ
WordPress のテーマ Cocoon Child で画像を拡大するには画像を挿入した後にメディアファイルに設定すると画像が拡大できるようになりました。簡単な操作で記事が格段と読みやすくなるのでおすすめです!
またメディアファイルにした後にキャプションを設定しておくと画像をクリックする前に拡大できるかどうか分かるのでユーザービリティ向上につながるでしょう。

キャプションは左から4番目をクリックして追加する

画像が見にくいときは使ってみてください!